

Estrategias Online
Optimización para motores generativos (GEO)
Hoy vamos a hablar de Landing Pages o páginas de aterrizaje, una tipología de páginas web que están creadas para un uso concreto y cuentan con unas caracterísiticas específicas que las hacen muy valiosas para nuestras estrategias de marketing online.
Las landing pages, también llamadas páginas de destino o de aterrizaje, son páginas web creadas para un uso muy concreto: convertir tu tráfico en potenciales clientes o leads.
Se llaman de aterrizaje ya que suelen ser el primer punto de contacto para los usuarios después de hacer clic en algún link como un anuncio, correos electrónicos, publicaciones en redes sociales o simplemente el enlace en los resultado de búsqueda de Google.
Aunque el origen de este tipo de páginas no está pensado para captación de tráfico orgánico (SEO) cada vez se utilizan más con este propósito.
Al fin y al cabo, estamos trabajando sobre una intención de búsqueda muy precisa y aportando mucha información específica y de interés para el usuario.
Traffic + High Conversion Landing Page = Profit
Si pensamos en la funcionalidad de estas páginas, su objetivo principal es promover a los usuarios a realizar una acción definida que beneficia al negocio, como puede ser suscribirse a una lista de correo, registrarse para un webinar o evento, descargar un estudio o libro, o incluso dejar sus datos para un posterior contacto comercial o venta.
Para poder alcanzar este objetivo, las páginas de aterrizaje utilizan diversas estrategias que permiten focalizar al usuario mediante diseños y mensajes bien dirigidos que evitan distracciones y llevan al potencial lead a realizar la acción deseada en la página.
¿Quieres saber más cosas potentes sobre landing pages?
Las siguientes características son algunos de los principales puntos que definen este tipo de páginas.
Entiende que hay características más precisas que cambiarán cuanto más específica sea la landing, pero para tener una imagen global, la siguiente lista es muy completa:
Existen diferentes tipos de landing pages, cada una diseñada para cumplir con objetivos específicos. Algunos ejemplos incluyen:
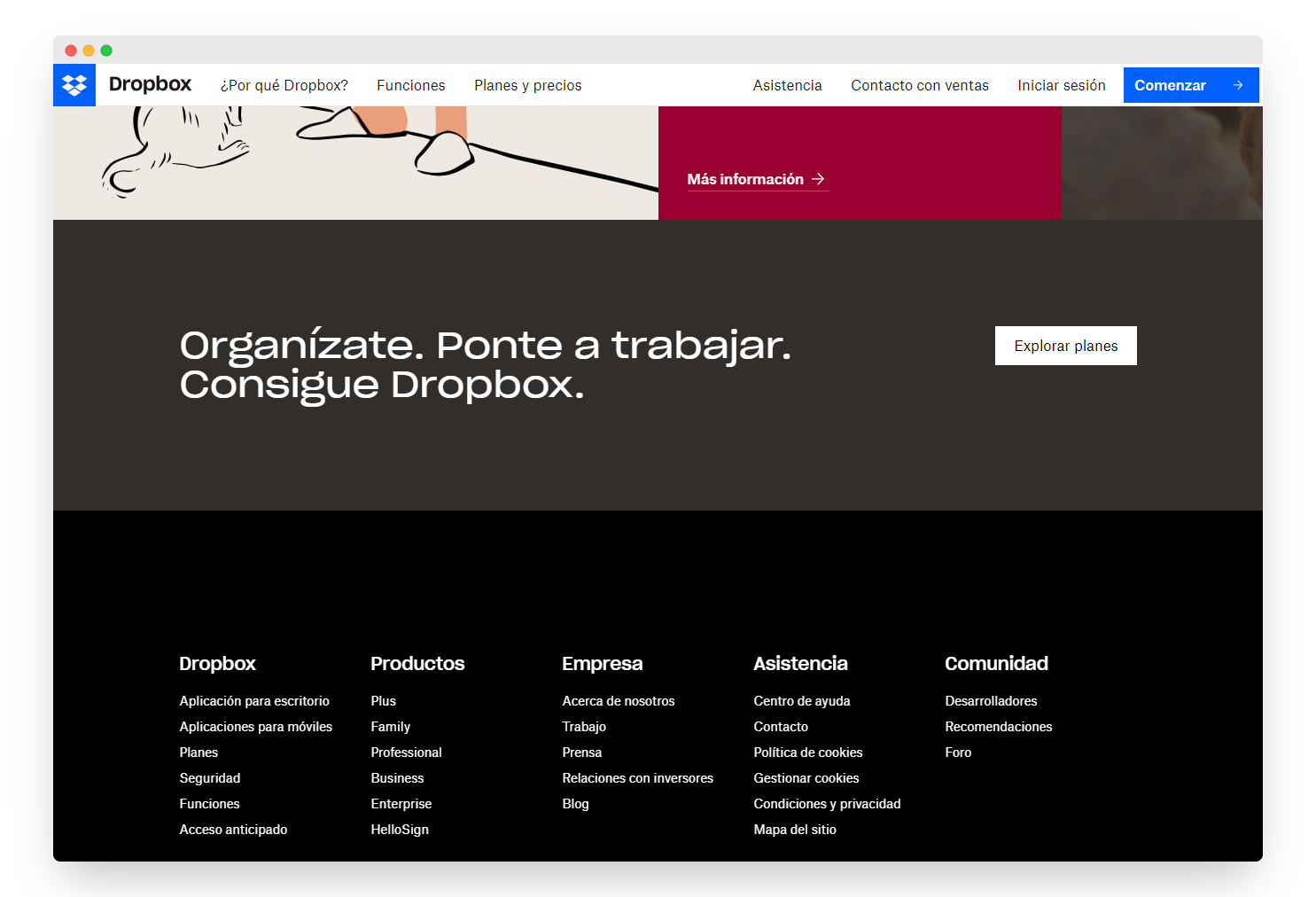
La mejor forma de que puedas entender todos estos conceptos es navegando por este tipo de páginas.
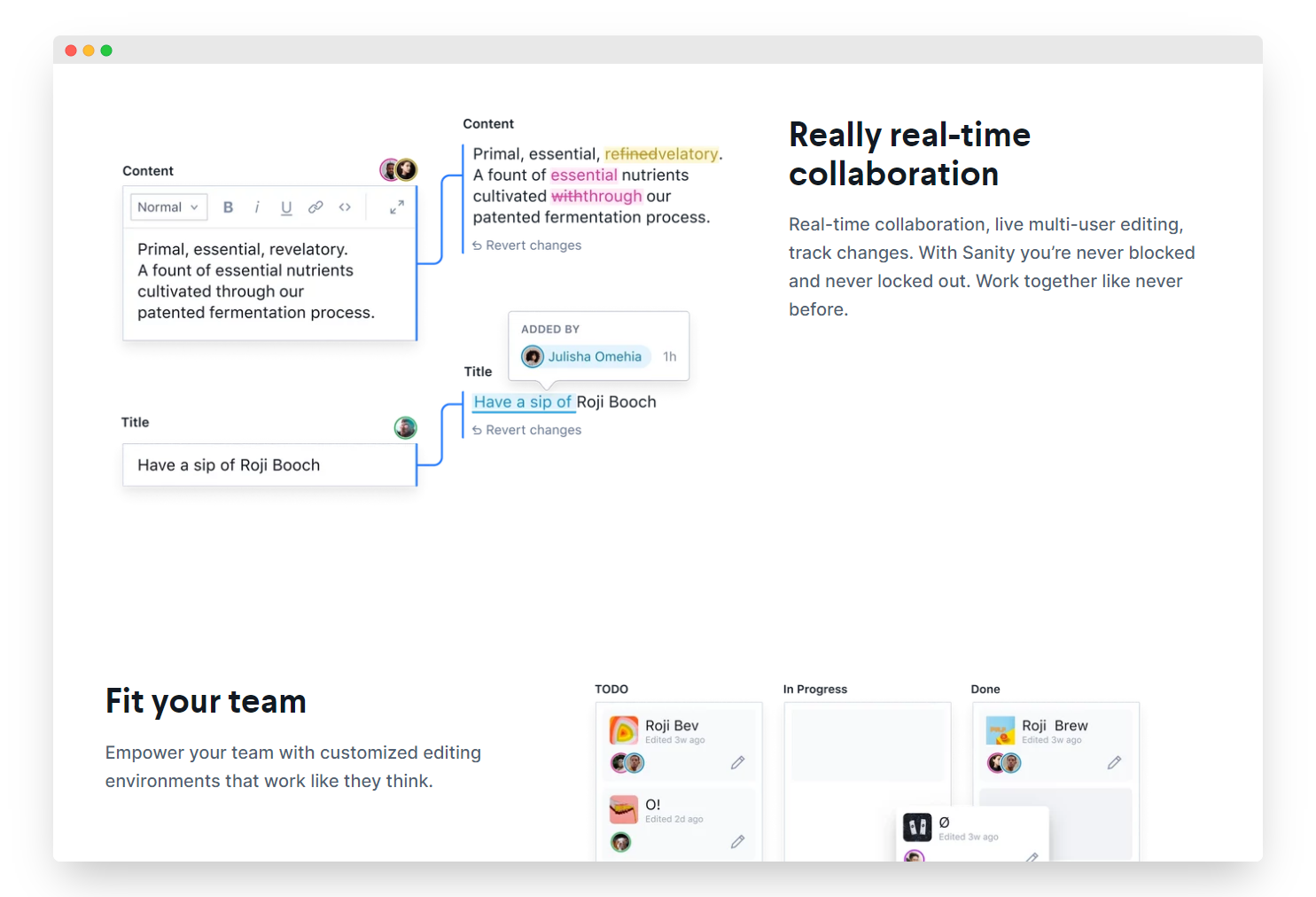
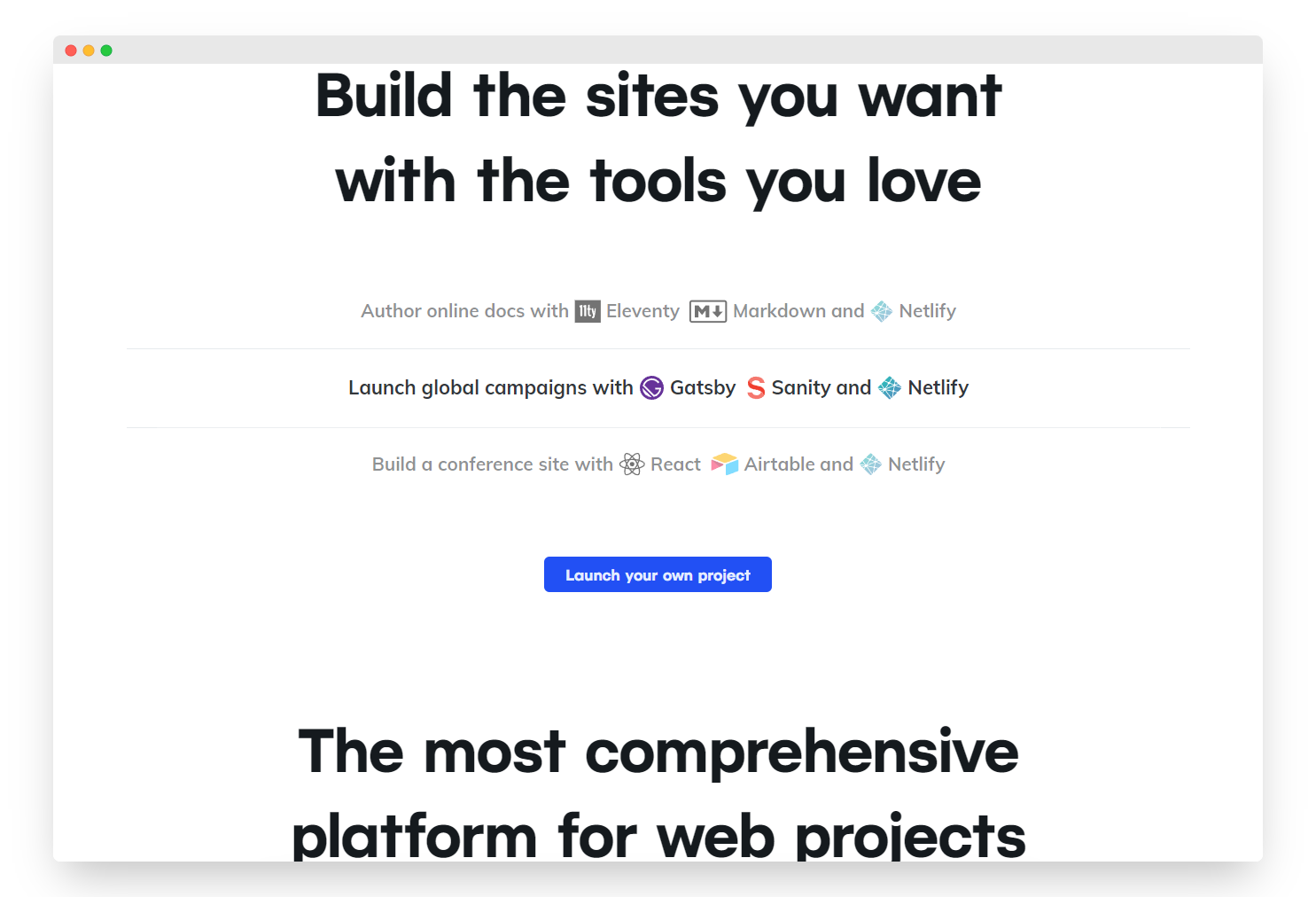
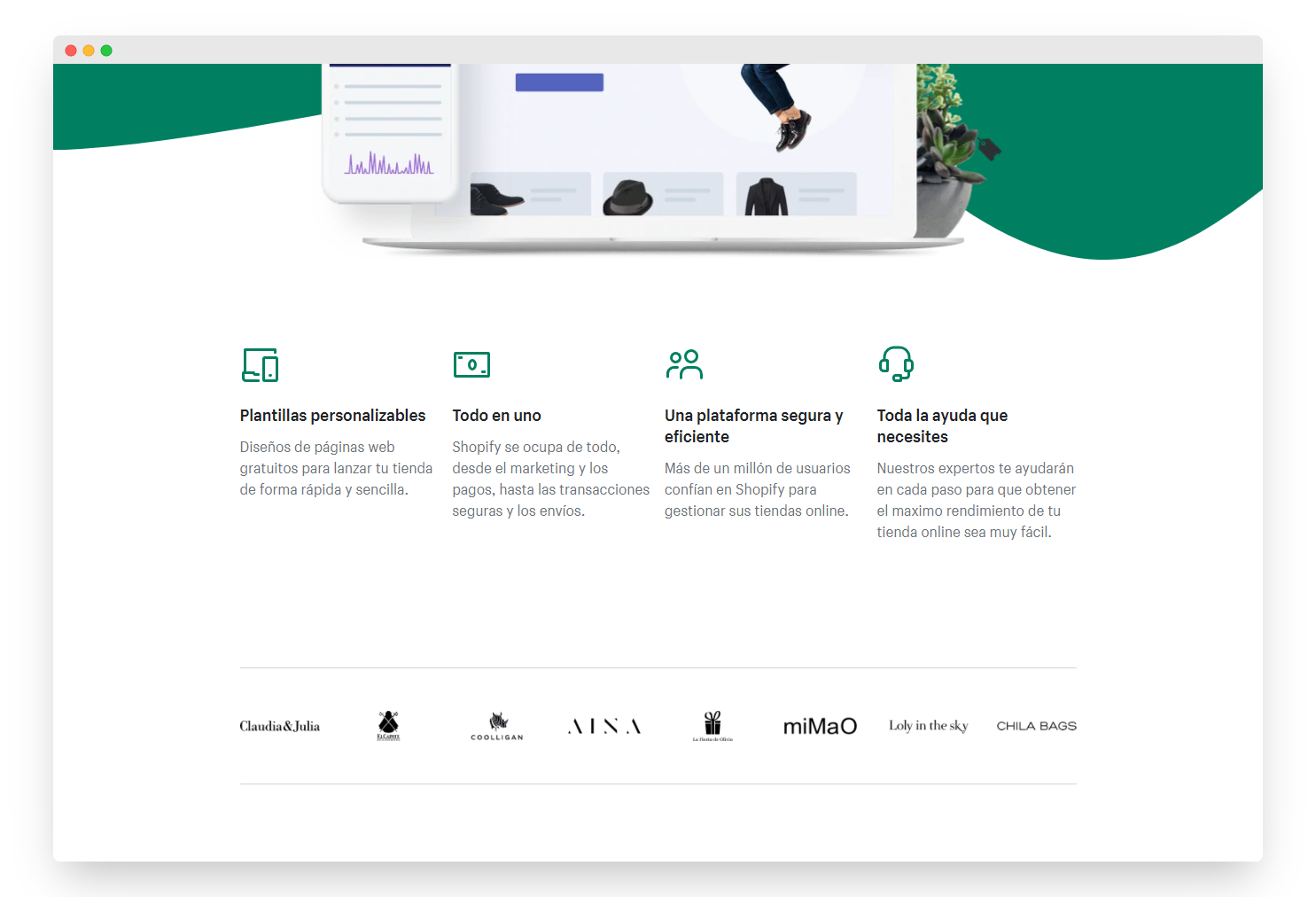
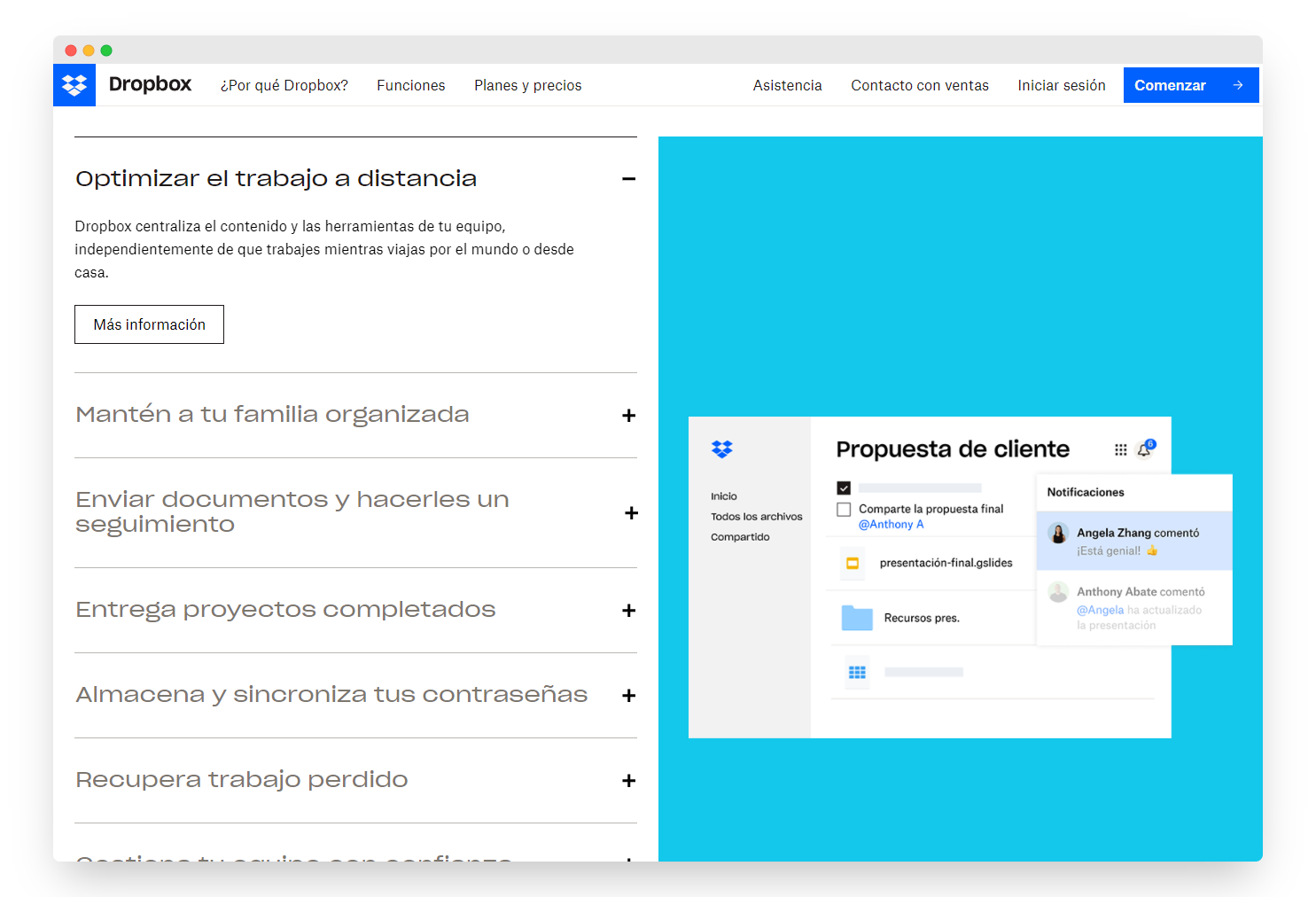
Aquí te muestro algunos ejemplos que son buenas referencias en cuanto a diseño y optimización:




Aquí te dejo un listado ampliado de ejemplos de páginas de aterrizje que pueden servirte para inspirar tu diseño o estructura.
Qué te parece si despiezamos una página de aterrizaje en sus principales secciones (no siempre son las mismas) y vemos algunos ejemplos de cada uno de ellas en portales de referencia.
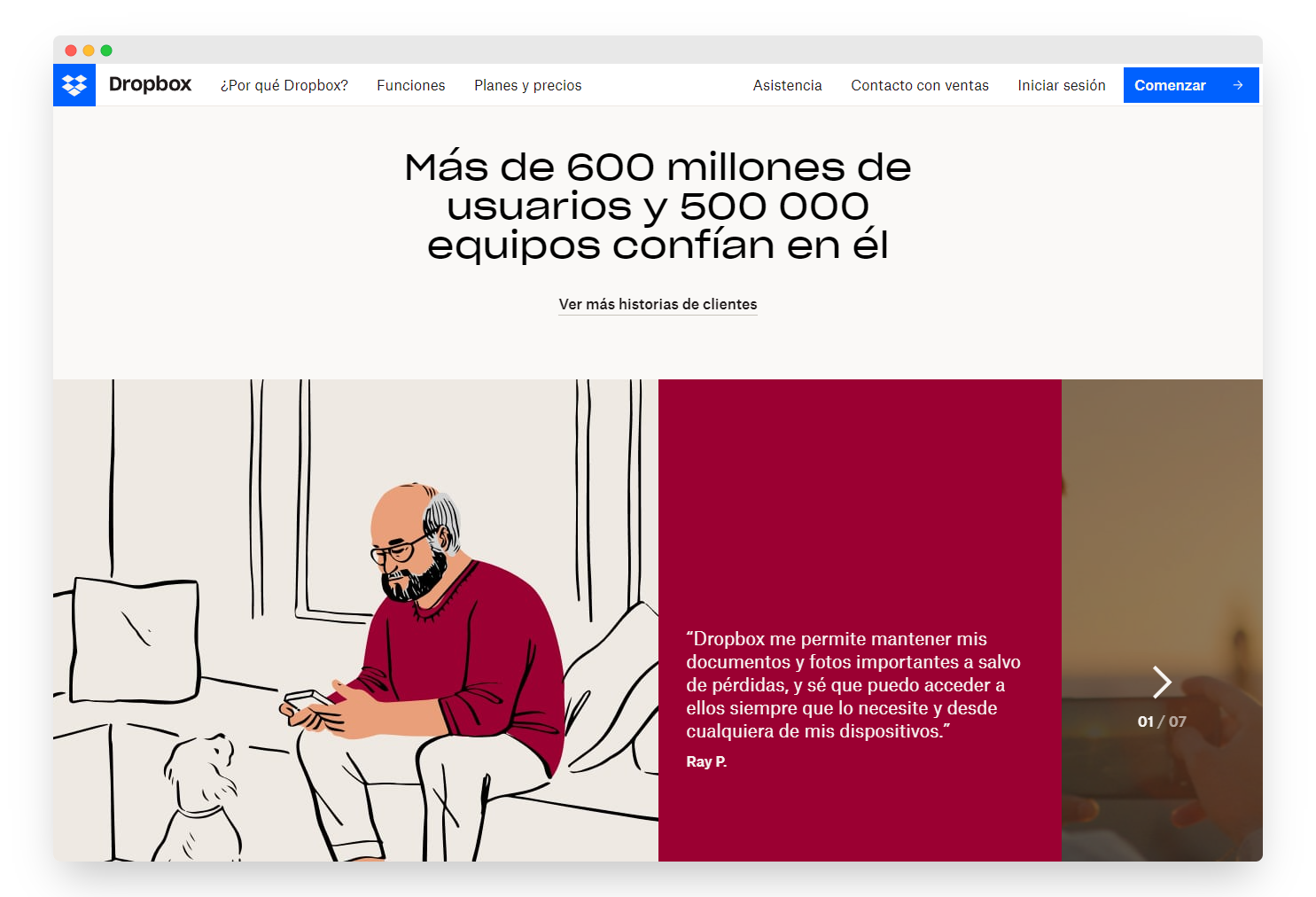
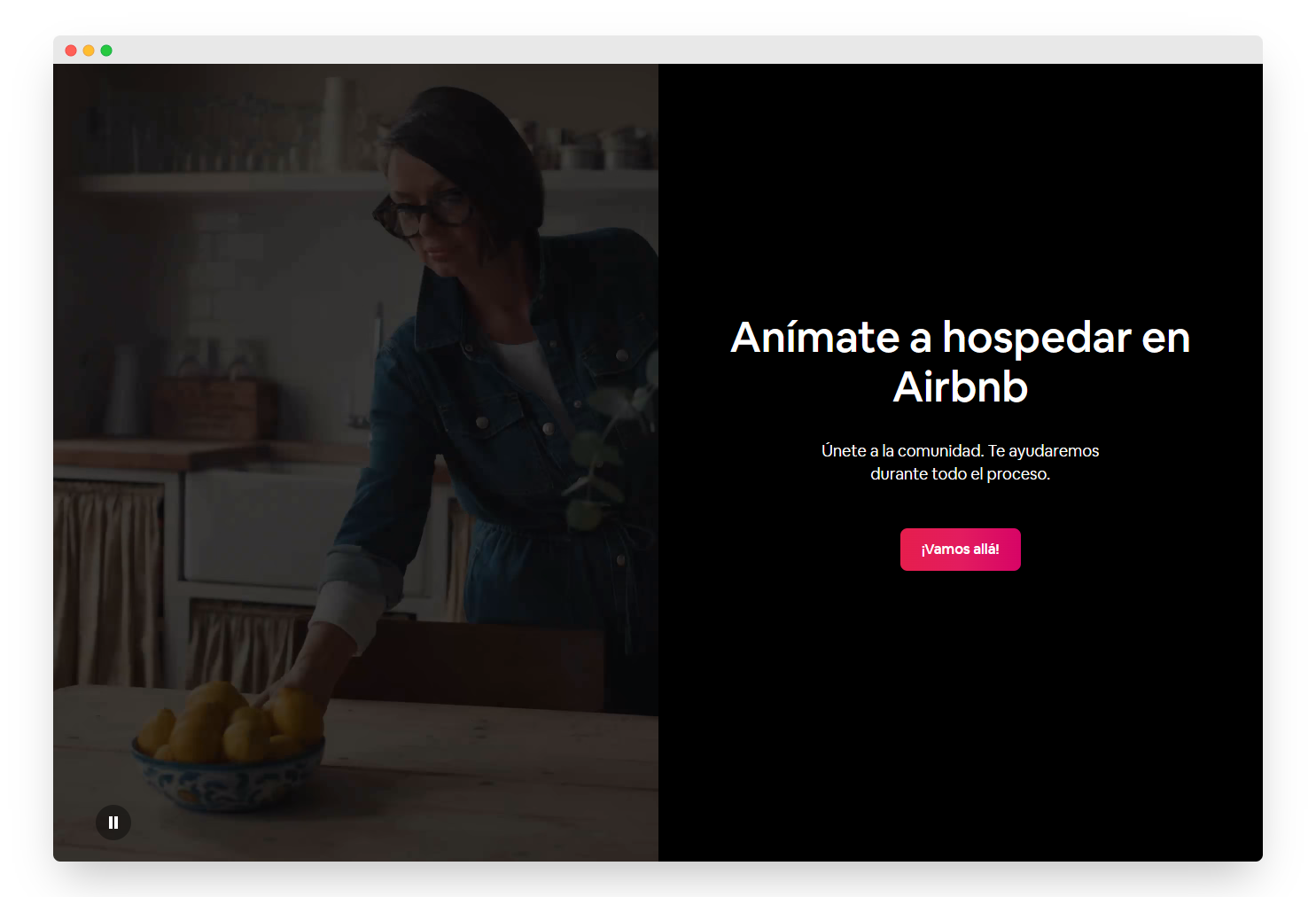
Se trata de la sección inicial en las Landing Pages que incluye varios elementos clave que permiten al usuario comenzar a entender dónde ha llegado y qué es lo que se le propone.
Normalmente son secciones que ocupan un porcentaje muy grande del alto de página en el above the fold (parte de la landing que los usuarios ven primero sin necesidad de hacer scroll) por lo que su contenido y diseño es clave para propiciar que los usuarios sigan navegando y consumiendo el resto de secciones.
¿Qué tenemos dentro del Hero?
Algunos ejemplos interesantes:




Tenemos captada ya la atención del usuario, será complicado que haga clic en nuestro CTA inicial si es una primera visita, por ello vamos a impactarle con información realmente atractiva que comience a dibujar en su mente la opción de contratarnos o al menos seguir investigando.
Aquí comienza un espacio más descriptivo donde enunciaremos los beneficios que aporta nuestro servicio o producto.
Recuerda, BENEFICIOS, NO CARACTERÍSTICAS, algo de lo que te hablé hace poco en este post.
La presentación de esta información será muy diferente en cada proyecto. Nosotros en TheCookies elaboramos un estudio preciso para cada cliente y generamos los bloques de beneficios de forma absolutamente adaptada. No hay otra forma.
Algunos ejemplos:





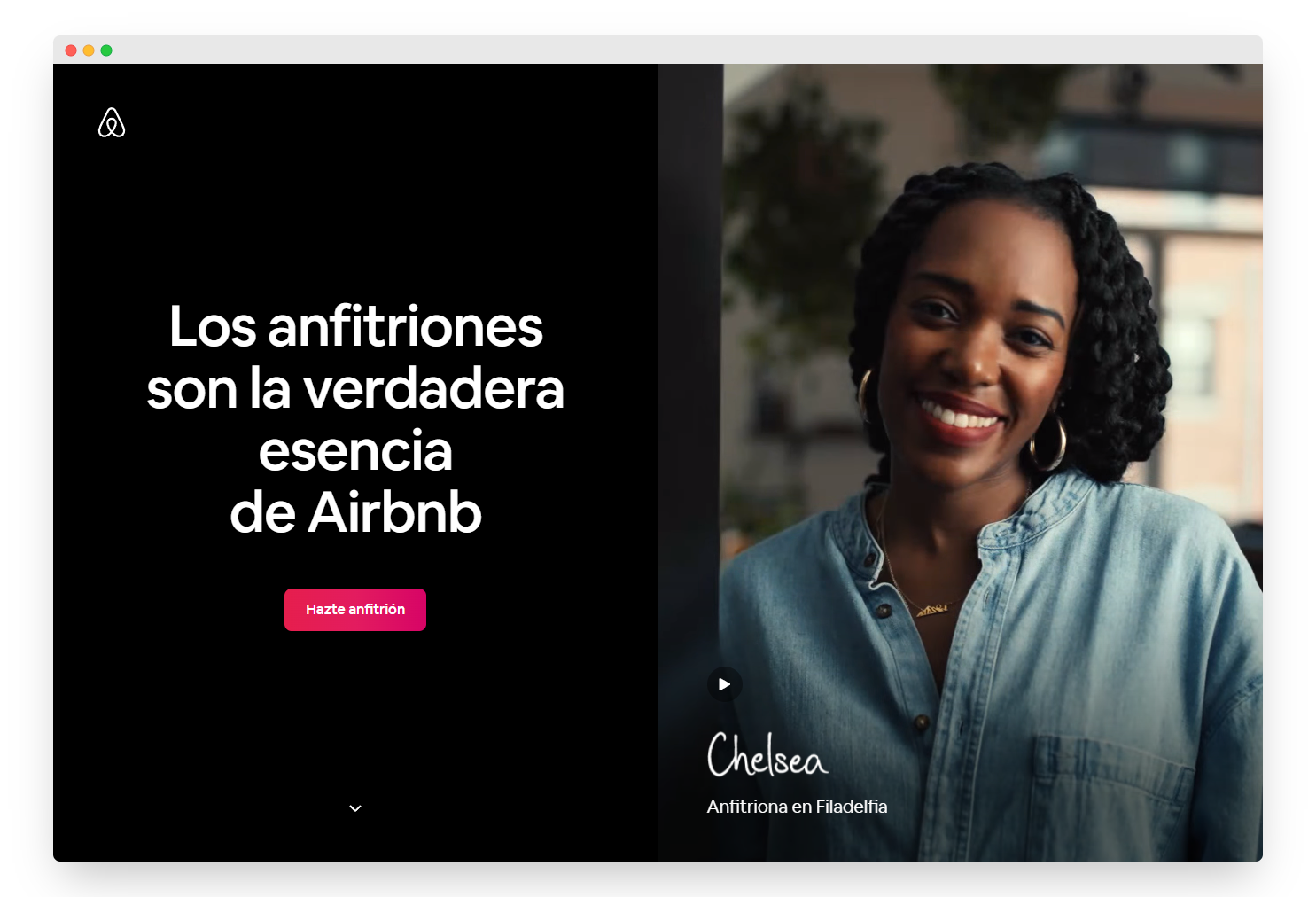
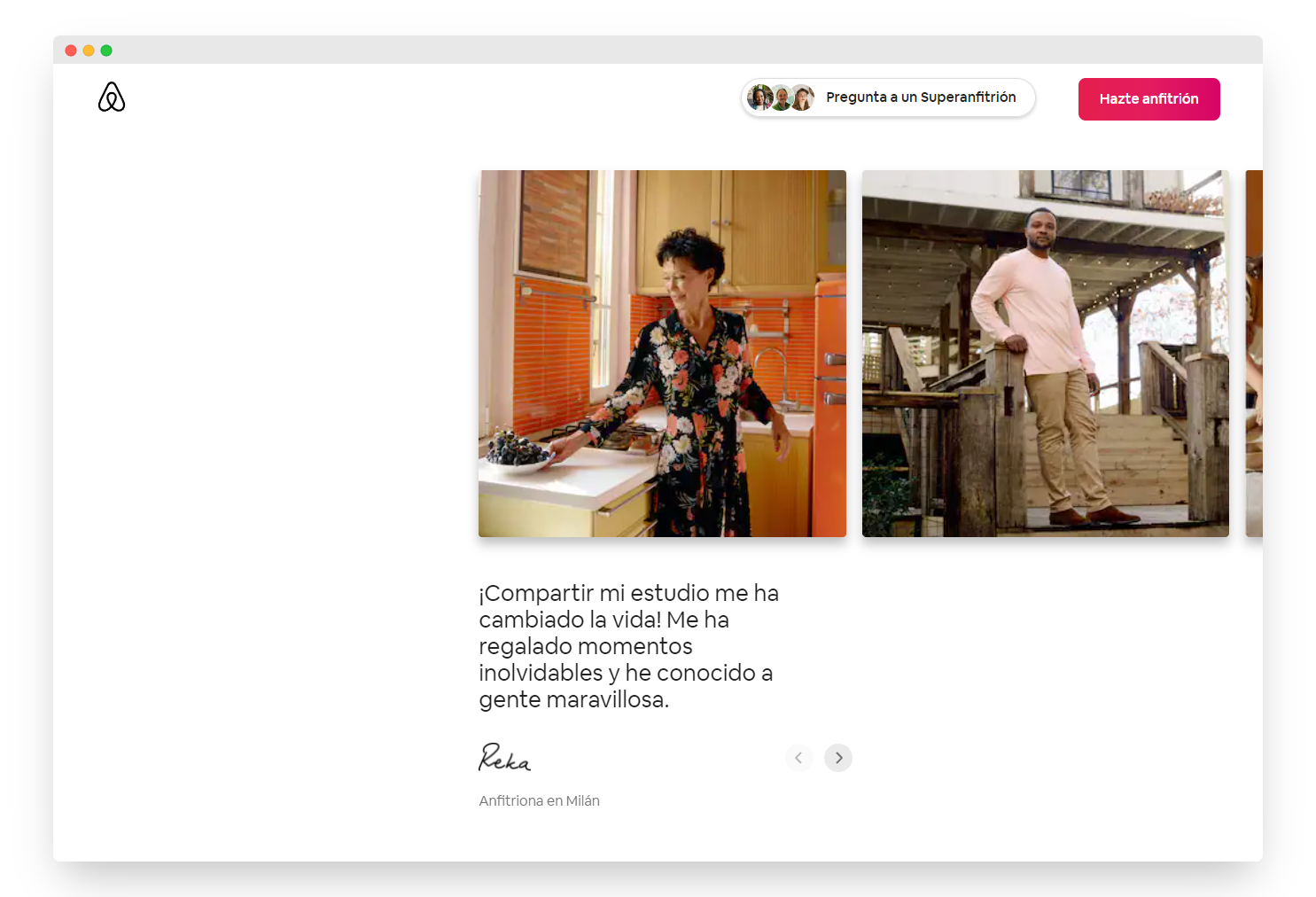
PRO TIP: revisa cómo Airbnb hace uso de los "testimonios de otros anfitriones" para enunciar su beneficios. ¿Qué listos no? ¿Quién mejor que los propios clientes objetivo para hablar de los beneficios?
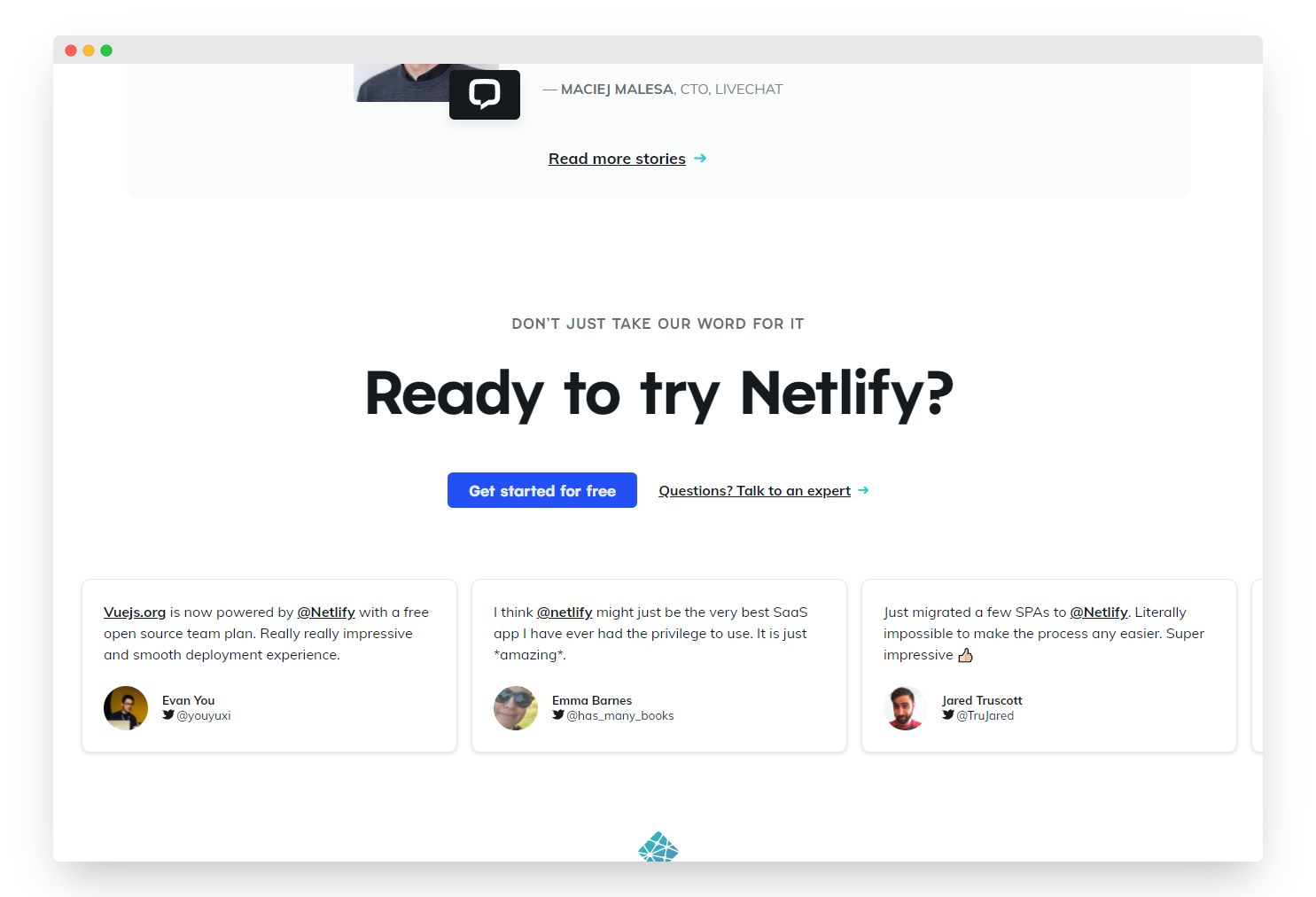
Si avanzamos en la construcción de este tipo de páginas, encontramos los famosos bloques de prueba social. Son espacios donde exponer las opiniones positivas de otros usuarios y reforzar la confianza sobre la propuesta de esta landing de aterrizaje.
Obviamente, yo como co-fundador de TheCookies voy a decirte que somos tu mejor opción para trabajar tu nueva web o campañas de captación de tráfico, y te estaría diciendo absolutamente la verdad, pero... ¿y si te lo dijesen mejor otras empresas que han confiado en nosotros?
Aquí viene la famosa prueba social.
Son los consumidores los que dan crédito a los beneficios planteados previamente.
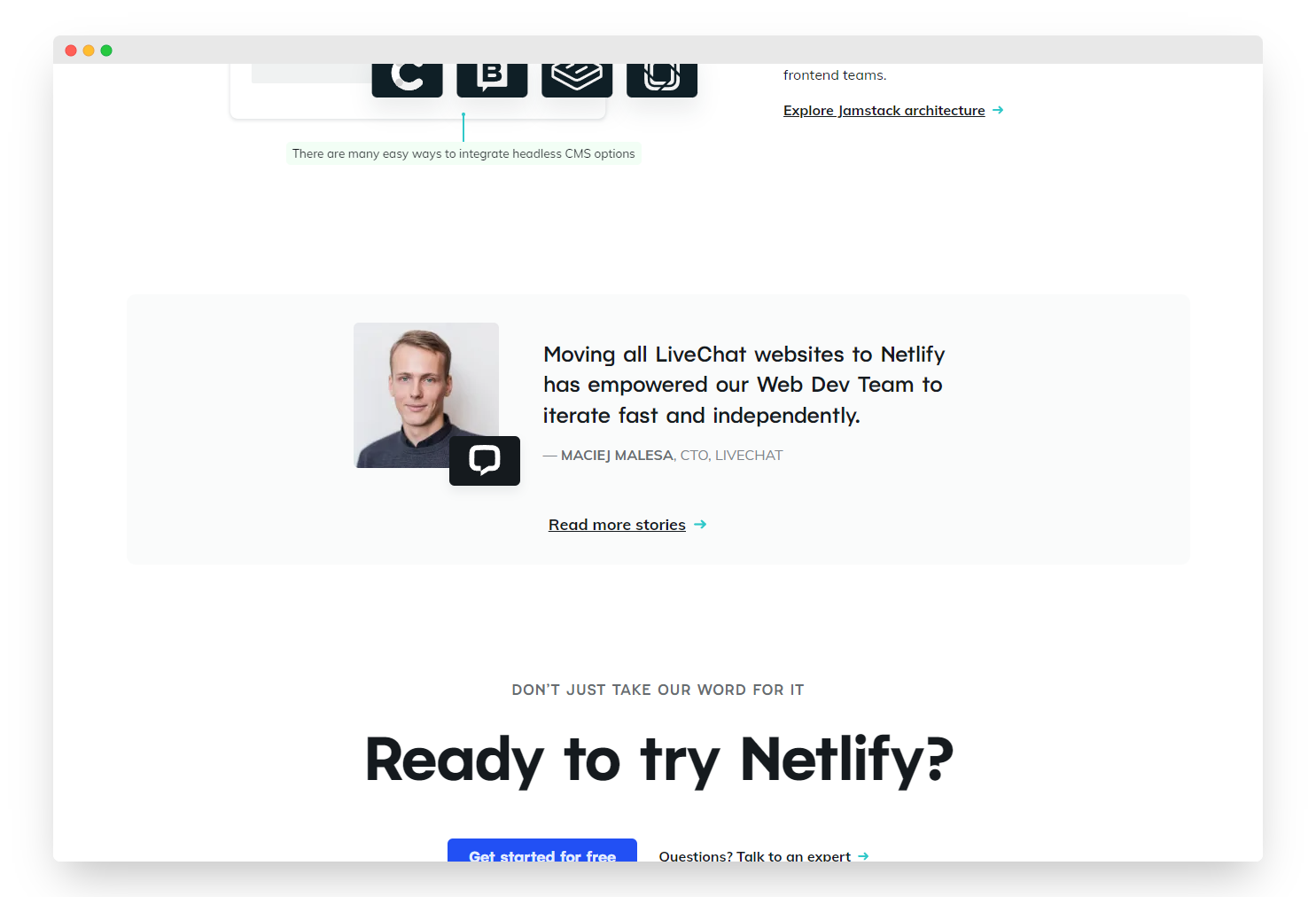
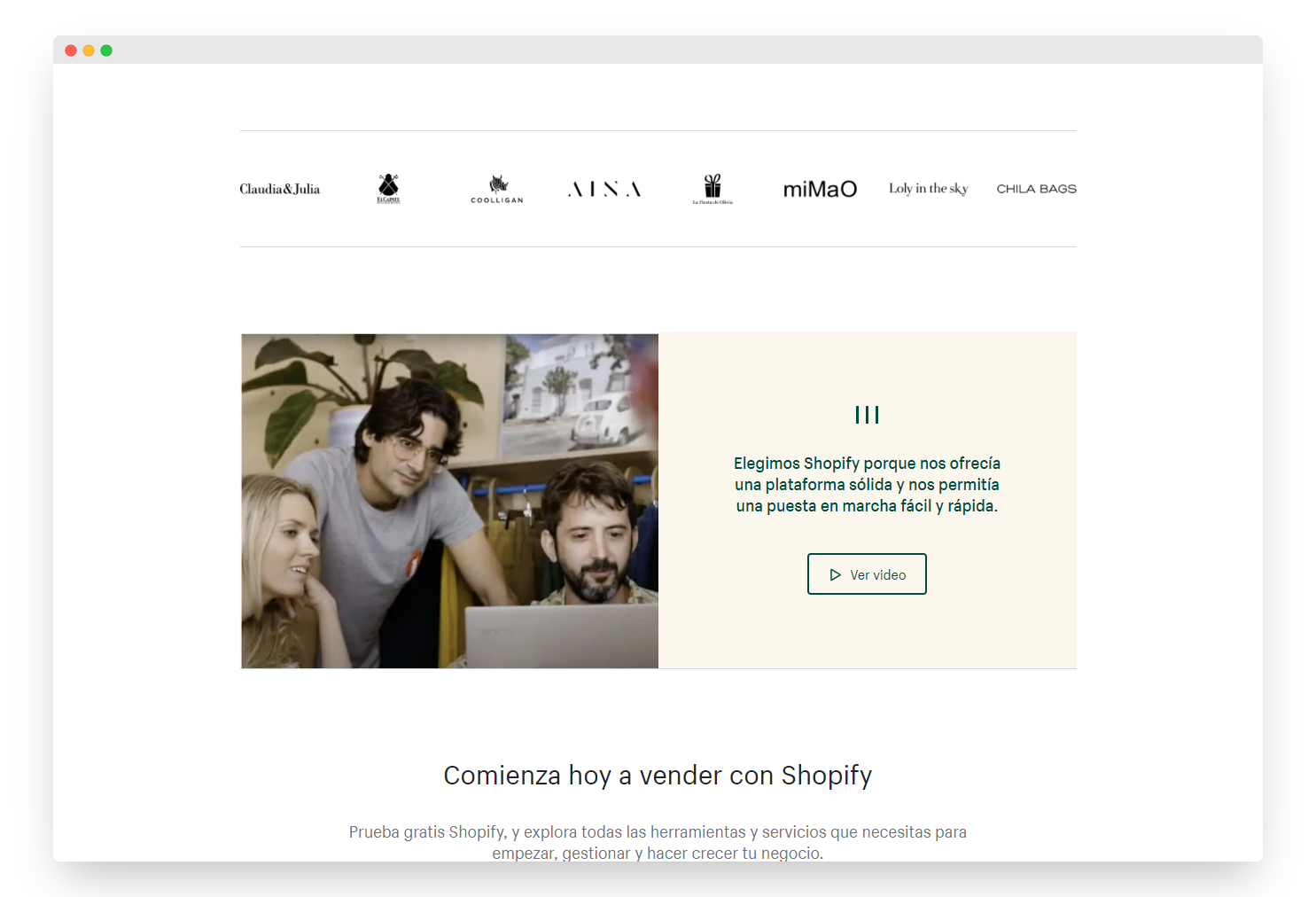
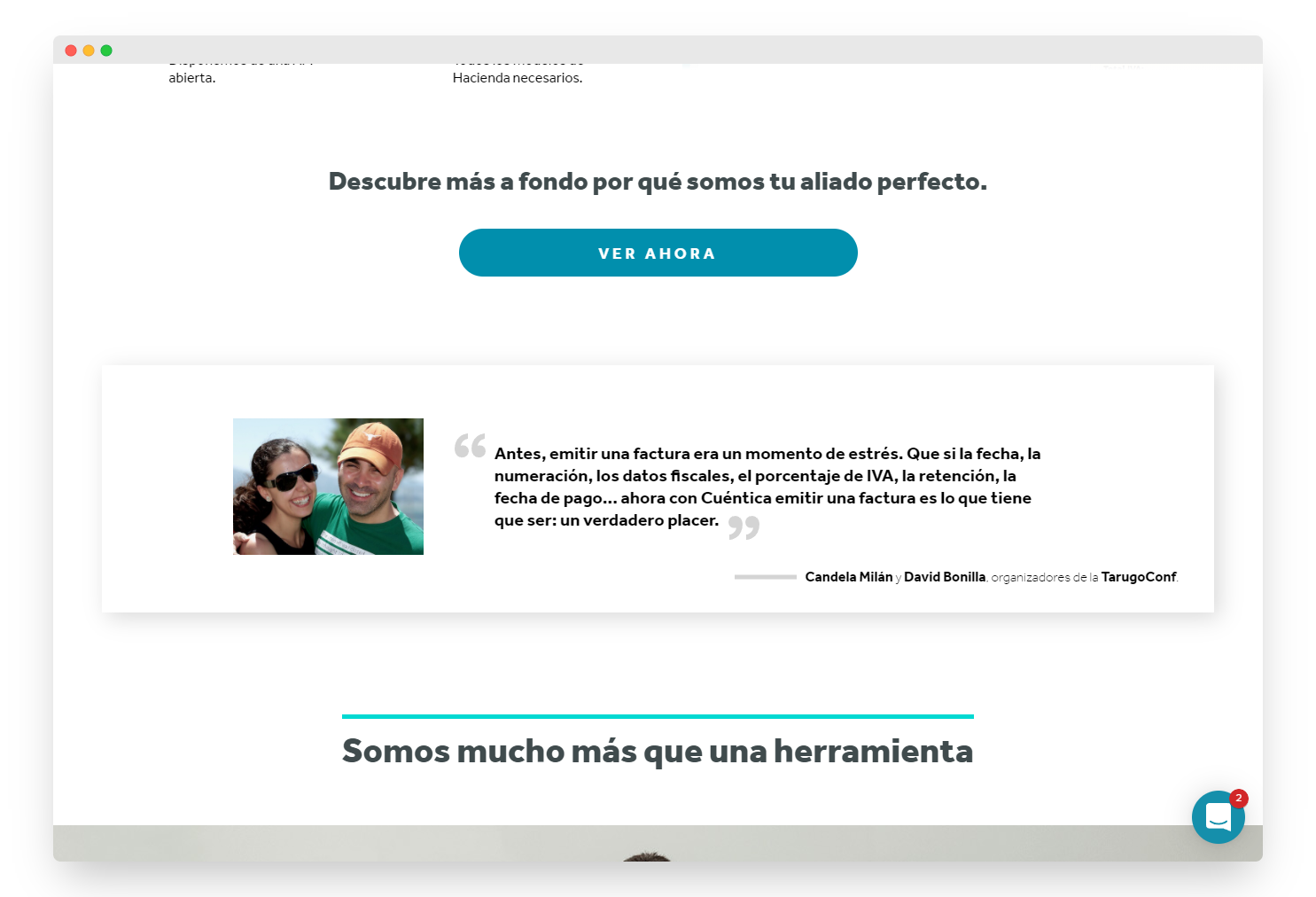
Vamos a ver algunos de ellos:




Y vuelta a empezar.
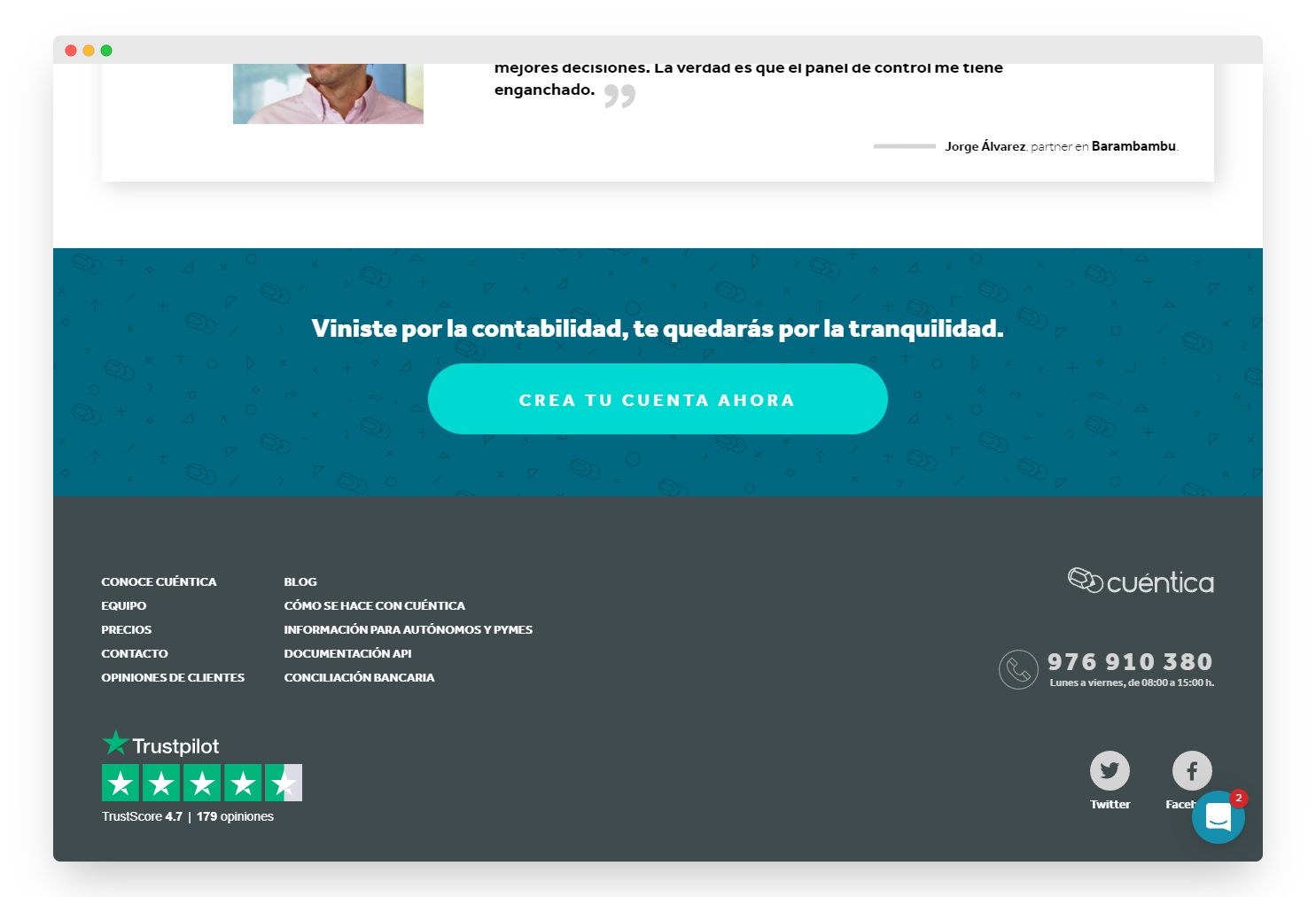
Tenemos al usuario con una imagen mental bastante trabajada sobre los beneficios de nuestro producto o servicio, hemos planteado opiniones de consumidores y ahora es momento de volver a mostrarle la opción de contactar, contratar, suscribirse... cualquiera que sea nuestro objetivo accionable de esta landing page.
Vendría a ser una versión simplificada del Hero, con texto más preciso, más incisivo y, en ocasiones, eliminando carga gráfica de fotografías o vídeo.
Vemos algunos ejemplos de CTAs:




Muchas.
Si has ido siguiendo el contenido que te he soltado hasta ahora, podrías responder a esta cuestión sin problema, pero como me mola hacer textos que respondan de forma directa a estas dudas (soy muy SEO lo sé) vamos con algunos puntos clave que las diferencian:
Cabe remarcar que existen diferentes proyectos como pueden ser ecommerce monoproducto, SaaS, infoproductos, en los que las páginas web si responden a las estructuras y características de una Landing Page con algunos extra, evidentemente.
Vamos con un listado de buenas prácticas que te irá genial para verificar que todo está correcto en tus actuales Landings o detectar alguna mejora:
Si algo repetimos hasta la saciedad es que una página lenta es un página con problemas de conversión.
Necesitas una Landing Page que cargue muy rápido y ofrezca los mínimos problemas de rendimiento.
(psps... en TheCookies somos en especialistas en esto, contáctanos y te ayudaremos)
Si estás trabajando la captación de tráfico de pago para una de estas landings, recuerda que el contenido de la misma esté alineado para el público objetivo que mandas.
Evita mezclar tráfico muy genérico con landings muy específicas.
Intenta ser descriptivo con tus botones y plantear CTAs que se adapten a la acción que representan.
Evita el uso de botones genéricos con textos como “Clic aquí”, “Enviar”, etc.
No hay nada más descriptivo que realizar una demostración de uso de un producto o servicio.
En la medida de lo posible, plantea capturas, gifs o vídeos que permitan ver cómo respira lo que sea que estés vendiendo o promocionando.
Pilar fundamental en cualquier tipo de landing.
Si la estructura de tu contenido está pensada para vender, los textos tienen que vender. Tienen que ser persuasivos para que el impacto sea el máximo.
¿Esto quiere decir que seas un pesado incitando a la compra cada 4 palabras? No, obviamente.
Los textos con un copy persuasivo están creados con una orientación a la venta muy pensada.
Piensa bien los tuyos.
---
Recopilamos toda la información. Las landing pages son una herramienta crucial en el marketing digital, ya que permiten segmentar la audiencia, ofrecer mensajes personalizados y medir de un modo efectivo la respuesta del usuario y rentabilidad de campañas asociadas. Su diseño y contenido están planificados al milímetro para asegurar que cumplen con su objetivo de conversión, evitando elementos que distraigan o confundan al usuario y utilizando llamadas a la acción claras y persuasivas.
Ahora ya tienes mucha mucha información para auditar tus Landing Pages o comenzar a pensar en sus secciones.
Si quieres que te eche un cable con toda esta tarea, tienes un formulario en la parte de abajo del post donde puedes contactarnos.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────