

Estrategias Online
Optimización para motores generativos (GEO)
Vamos con un poquito de trabajo en la sombra.
Hay trabajos que se lucen más que otros, y en el caso de los SEOs muchas de nuestras acciones son prácticamente invisibles de cara al cliente y usuario final.
Hoy trabajamos sobre una de esas optimizaciones. Hoy trabajamos la optimización del marcado Schema para mejorar el posicionamiento de negocios locales.
Fundado por Google, Microsoft, Yahoo y Yandex, Schema.org es un lenguaje compartido que nos facilita a los webmaster la explicación de los contenidos que se despliegan en cada URL de una forma estandarizada y que puede ser interpretada y usada por los diferentes robots de rastreo.
Dicho de forma más sencilla, es un código que colocamos solo visible para los buscadores y que explica la información de la URL rastreada. Código realizado de forma colaborativa y abierta y que cada vez tiene mayor adopción.
En todo el abanico de tipos de marcados existentes, hay unos cuantos muy interesantes para definir negocios locales.
Nos permiten aportar absolutamente toda la información relevante sobre este tipo de negocios y los rastreadores pueden hacer uso de dichos datos para entender de forma rápida y precisa cómo es nuestro negocio.
¿Sabes a quién ayudamos mucho cuando añadimos marcado Schema en nuestros proyectos locales?
Pues a Google.
Sabiendo esto, ya puedes intuir que los negocios mejor marcados y optimizados tienen un resultado mejor en los rankings de Google.
Como valor extra, el marcado te permite optar a una exposición más detallada y destacada en las SERPs gracias a los resultados enriquecidos.
Vamos a ver cómo hacerlo de forma correcta.
Te voy a contar la forma más currada de hacerlo, que implica varios pasos, pero que sin duda es algo que te va a permitir diferenciarte de el resto de SEOs que aplica un marcado más tradicional en los negocios locales.
Vamos por pasos.
Cada negocio es un mundo y Schema.org tiene marcados para muchísimos tipos de negocios pero no están todos.
Sorry, si eres sesador de pollos no vas a tener tu marcado listo.
Aquí van las tablas con los diferentes tipos de organizaciones y negocios locales que podéis marcar en vuestras URLs:
| Organización | Subtipos |
|---|---|
| Airline | |
| Consortium | |
| Corporation | |
| EducationalOrganization | College, University, Elementary School, High school, Middle School, Preschool, School |
| FundingScheme | |
| GovernmentOrganization | |
| LibrarySystem | |
| LocalBusiness | Tienes todas en la siguiente tabla. |
| MedicalOrganization | Dentist, DiagnosticLab, Hospital, MedicalClinic, Pharmacy, Physician, VeterinaryCare |
| NGO | |
| NewsMediaOrganization | |
| PerformingGroup | |
| Project | |
| SportsOrganization | |
| WorkersUnion |
| Negocio Local | Subtipos |
|---|---|
| AnimalShelter | |
| ArchiveOrganization | |
| AutomotiveBusiness | AutoBodyShop, AutoDealer, AutoPartsStory, AutoRental, AutoRepair, AutoWash, GasStation, MotorcycleDealer, MotorcycleRepair |
| ChildCare | |
| Dentist | |
| DryCleaningOrLaundry | |
| EmergencyService | FireStation, Hospital, PoliceStation |
| EmploymentAgency | |
| EntertainmentBusiness | AdultEntertainment, AmusementPark, ArtGallery, Casino, ComedyClud, MovieTheater, NightClub |
| FinancialService | AccountingService, AutomatedTeller, BankOrCreditUnion, InsuranceAgency |
| FoodEstablishment | Bakery, BarOrPub, Brewery, CafeOrCoffeeShop, Distillery, FastFoodRestaurant, IceCreamShop, Restaurant, Winery |
| GovernmentOffice | PostOffice |
| HealthAndBeautyBusiness | BeautySalon, DaySpa, HairSalon, HealthClub, NailSalon, TattooParlor |
| HomeAndConstructionBusiness | Electrician, GeneralContractor, HVACBusiness, HousePainter, Locksmith, MovingCompany, Plumber, RoofingContractor |
| InternetCafe | |
| LegalService | Attorney, Notary |
| Library | |
| LodgingBusiness | BedAndBreakfast, Campground, Hostel, Hotel, Motel, Resort |
| MedicalBusiness | CommunityHealth, Dentist, Dermatology, DietNutrition, Emergency, Geriatric, Gynecologic, MedicalClinic (COVIDTestingFacility), Midwifery, Nursing, Obstetric, Oncologic, Optician, Optometric, Otolaryngologic, Pediatric, Pharmacy, Physician, Physiotherapy, PlasticSurgery, Podiatric, PrimaryCare, Psychiatric, PublicHealth |
| ProfessionalService | |
| RadioStation | |
| RealEstateAgent | |
| RecyclingCenter | |
| SelfStorage | |
| ShoppingCenter | |
| SportsActivityLocation | BowlingAlley, ExerciseGym, GolfCourse, HealthClub, PublicSwimmingPool, SkiResoirt, SportsClude, StatiumOrArena, TennisComplex |
| Store | AutoPartsStore, BikeStore, BookStore, ClothingStore, ComputerStore, ConvenienceStore, DepartmentStore, ElectronicStore, Florist, FurnitureStore, GardenStore, GroceryStore, HardwareStore, HobbyShop, HomeGoodsStore, JewleryStore, LiquorStore, MensClothingStore, MobilePhoneStore, MovieRentalStore, MusicStore, OfficeEquipmentStore, OutletStore, PawnShop, PetStore, ShoeStore, SportingGoodsStore, TireShop, ToyStore, WhoesaleStore |
| TelevisionStation | |
| TouristInformationCenter | |
| TravelAgency |
Casi nada la cantidad de posibilidades y esto continúa creciendo con nuevas aportaciones.
Mi recomendación es que utilices el tipo de marcado que más se ajuste a tu negocio. Por ejemplo, si trabajas en una clínica de fisioterapia, utiliza el marcado “Physioterapy” en lugar de “MedicalBusiness” ya que estarás definiendo mucho mejor el tipo de negocio.
Recuerda que cada una de estas tipologías tiene unas propiedades que pueden ser únicas y que deberás revisar en su definición.
Ahora te explicaré cómo.
Si has hecho un trabajo correcto en tu proyecto, creando una arquitectura adecuada para tus usuarios, y tu contenido está bien estructurado, no vas a tener problemas en aplicar este paso.
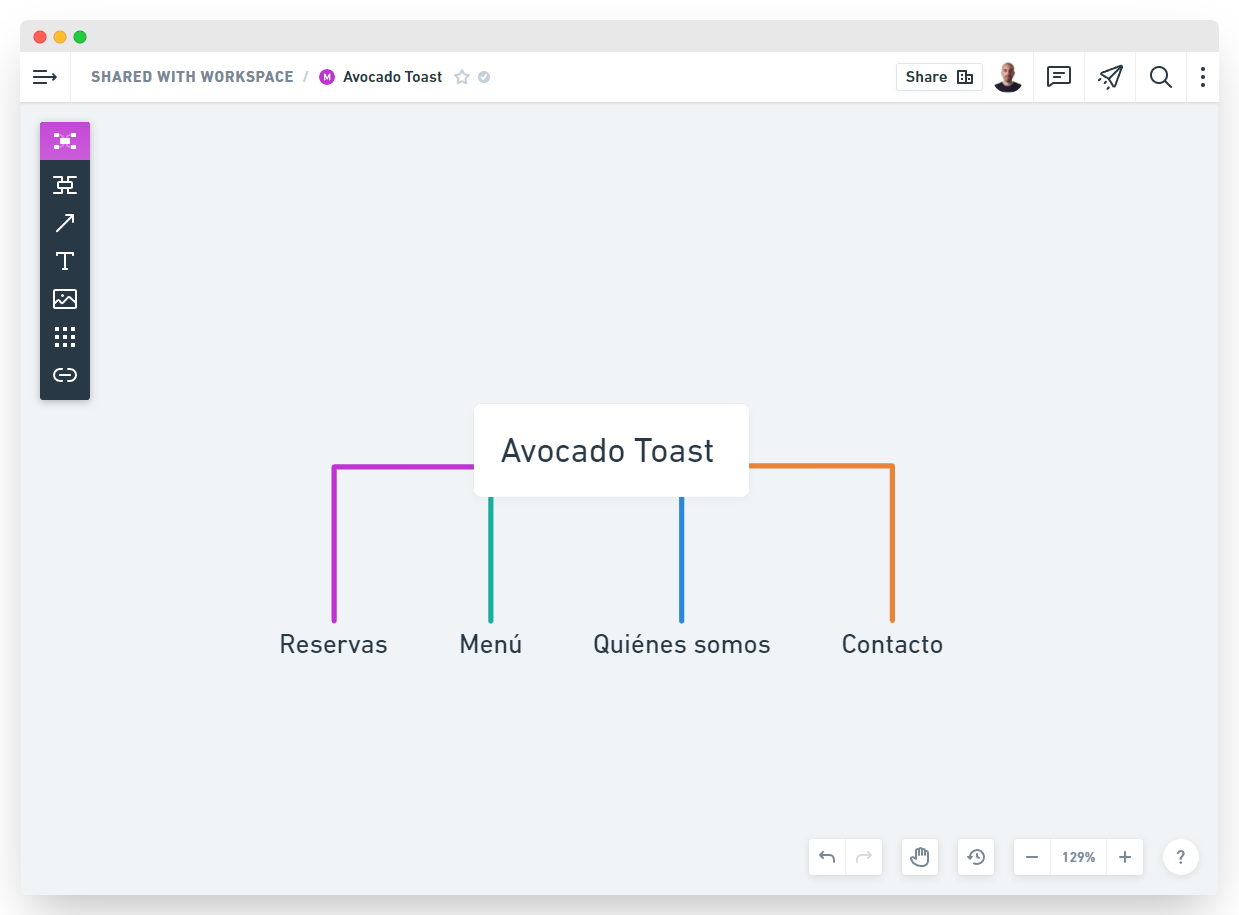
Vamos a trabajar con un ejemplo, el restaurante “Avocado Toast · Brunch” que comentamos en post anteriores sobre cómo configurar la ficha de Google Perfil de Empresas.

Tanto EPI, Terapia manual como Ecografía, tendrán una estructura de marcado igual y solo tendremos que adaptar el contenido para cada uno de ellos.
Nosotros en TheCookies programamos los marcados de este tipo de forma que se rellenan dinámicamente.
Con nuestro negocio definido y la estructura de URLs a marcar clara, vamos a realizar un trabajo de “matching” entre URLs y tipos de marcado posibles para cada una de ellas.
Para ello seguimos con el ejemplo de nuestro queridísimo Brunch:
HOME - Abocado Toast
Para la portada es clarísimo, vamos a marcar esta URL como “LocalBusiness”, en concreto lo haremos con la propiedad “Restaurant”.
Ya tenemos la primera URL.
Menú
En este caso, es una de las URLs que nos aporta información vital en un restaurante. Lógicamente, encontramos un marcado específico para esta tipología de información.
Reservas
En este tipo de URLs suele incluirse un formulario o sistema de reservas. Esto hace que la información sea dinámica y el marcado no tenga un valor realmente “SEO”.
Pese a todo, podemos realizar un marcado con varios tipos de Schema:
https://schema.org/ReserveAction
https://schema.org/Reservation
https://schema.org/FoodEstablishmentReservation
Habría que adaptar el marcado al sistema que tengamos definido para realizar la reserva.
Quiénes somos
Para este tipo de páginas, a mi me gusta utilizar el marcado que identifica los fundadores.
https://schema.org/ownershipFundingInfo
Dentro de este marcado ya tenemos opción de crecer con marcados más descriptivos como el siguiente:
Contacto
Para cerrar, de forma muy fácil podemos añadir este marcado en la página de contacto:
https://schema.org/ContactPage
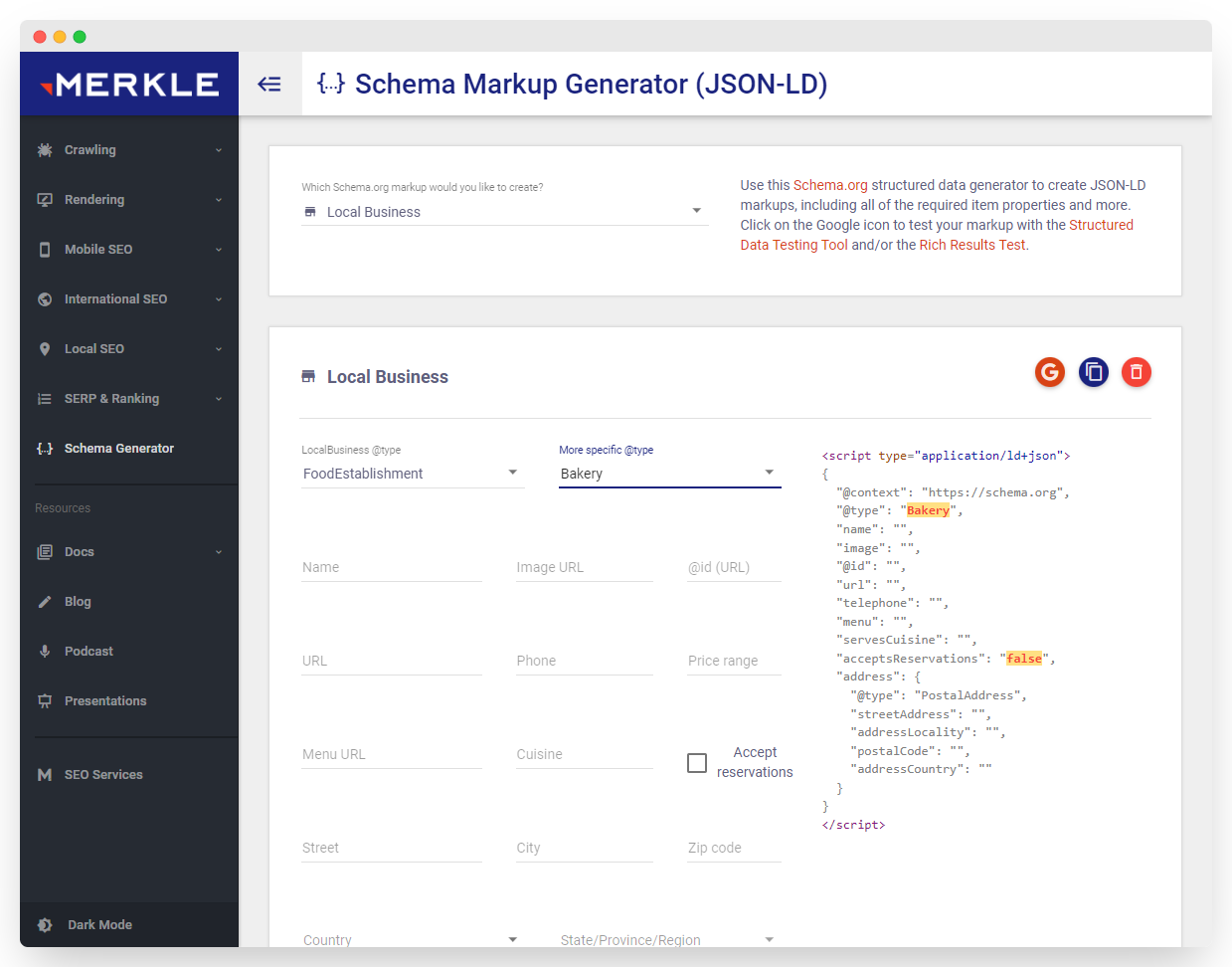
Utilizar el código de marcado es relativamente sencillo. En un par de tardes trasteando te puedes hacer perfectamente un experto en su construcción y jerarquías, pero si prefieres contar con una ayudita para arrancar y tener una base sobre la que trabajar te pongo aquí esta herramienta:

Para seguir con ejemplos pero no extenderme en exceso, voy a realizar el marcado de la página principal paso a paso.
Vamos con los puntos importantes que debería tener tu marcado para un restaurante:
| Propiedad | Prioridad | Explicación |
|---|---|---|
| @id | Obligatorio | Este es el tipo de negocio local que estamos trabajando según el listado. En nuestro caso “Restaurant”. |
| address | Obligatorio | La dirección del negocio. Importante que sigas pensando en mantener los mismos datos que trabajas en tu perfil de Negocio Local de Google. PostalAddress |
| name | Obligatorio | Nombre del negocio. Recuerda, mismo que en GMB. |
| aggregateRating | Recomendado | Esta opción permite informar sobre las valoraciones medias que tus clientes están haciendo. Nosotros lo integramos de forma nativa gracias a la API de Google. aggregateRating |
| department | Recomendado | Este punto es importante cuando tu negocio tiene varias áreas de trabajo. Entraremos en profundidad en ejemplos posteriores. LocalBusiness |
| geo | Recomendado | Coordenadas del negocio. GeoCoordinates |
| openingHoursSpecification | Recomendado | Como en los otros bloques, aquí debemos colocar los horarios de apertura y cierre en concordancia con GMB. OpeningHoursSpecification |
| priceRange | Recomendado | Muy interesante, en este bloque podemos añadir el rango de precios de nuestros productos o servicios. Para ello podems indicar un rango con números (5-30) o el típico símbolo de € en escala de 1-5 (€€€). |
| review | Recomendado | Siempre que tengas valoraciones de usuarios, puedes marcarlas con este bloque.Review |
| Recomendado | Inserta el email de contacto. | |
| telephone | Recomendado | Teléfono para poder contactar, mismo que en GMB. |
| url | Recomendado | La URL específica del negocio. Recuerda que siempre debe dar un código respuesta 200. |
Veamos cómo queda esto en código:
{
"_key": "956852247542",
"_type": "code",
"code": "<script type=\"application/ld+json\">\n{\n\"@context\": \"https://schema.org\",\n\"@type\": \"Restaurant\",\n\"name\": \"Avocado Toast · Brunch\",\n\"image\": \"https://abocadobrunch.es/imagen.png\",\n\"url\": \"https://abocadobrunch.es/\",\n\"telephone\": \"976457812\",\n\"priceRange\": \"€\",\n\"menu\": \"https://abocadobrunch.es/menu/\",\n\"servesCuisine\": \"Descripción del tipo de cocina\",\n\"acceptsReservations\": \"true\",\n\"address\": {\n\"@type\": \"PostalAddress\",\n\"streetAddress\": \"C. del Coso, 35, 2ª planta,\",\n\"addressLocality\": \"Zaragoza\",\n\"postalCode\": \"50003\",\n\"addressCountry\": \"ES\"\n},\n\"aggregateRating\": {\n\"@type\": \"AggregateRating\",\n\"ratingValue\": \"5\",\n\"reviewCount\": \"240\"\n},\n\"review\": [\n{\n\"@type\": \"Review\",\n\"author\": {\n\"@type\": \"Person\",\n\"name\": \"Antonia\"\n},\n\"datePublished\": \"2011-04-01\",\n\"reviewBody\": \"Me encantan las tostadas con el café recién hecho\",\n\"name\": \"Obligatorio desayunar aquí\",\n\"reviewRating\": {\n\"@type\": \"Rating\",\n\"bestRating\": \"5\",\n\"ratingValue\": \"5\",\n\"worstRating\": \"1\"\n}\n},\n{\n\"@type\": \"Review\",\n\"author\": {\n\"@type\": \"Person\",\n\"name\": \"Lucas\"\n},\n\"datePublished\": \"2011-03-25\",\n\"reviewBody\": \"Me alucina que una cosa tan simple pueda estar tan rica. Sin duda productos de calidad\",\n\"name\": \"Volveremos\",\n\"reviewRating\": {\n\"@type\": \"Rating\",\n\"bestRating\": \"5\",\n\"ratingValue\": \"5\",\n\"worstRating\": \"1\"\n}\n}\n],\n\"openingHoursSpecification\": {\n\"@type\": \"OpeningHoursSpecification\",\n\"dayOfWeek\": [\n\"Monday\",\n\"Tuesday\",\n\"Wednesday\",\n\"Thursday\",\n\"Friday\",\n\"Saturday\"\n],\n\"opens\": \"07:00\",\n\"closes\": \"18:30\"\n},\n\"sameAs\": [\n\"facebook.com/abocadobrunch\",\n\"instagram.com/abocadobrunch\"\n]\n}\n</script>",
"language": "json"
}Hemos añadido todos los campos anteriores y algunos extra que son específicos de este tipo de negocio local y que podrás ver detalladamente en su propiedad de Schema.org.
Todos estos datos son espejo de la información que tenemos disponible en la ficha de Google Perfiles de Empresa (GMB).
Con esto tenemos más que cubierta la información importante para la home.
¿Qué podemos hacer más para que los crawlers puedan entender mejor la web del restaurante?
Veamos el siguiente paso.
Una vez que tenemos los marcados realizados para cada página, podemos hacer una optimización que será obligatoria en según que negocios, pero que para nuestro ejemplo es algo accesorio.
Esta optimización es marcar la relación entre las URLs importantes de nuestro sitio desde el marcado.
¿Cómo podemos hacer eso?
La verdad es que es que quizá es la parte más complicada.
Para realizar estas uniones necesitamos encontrar los puntos donde los marcados utilizados se conectan.
Por ejemplo, vamos a realizar la conexión entre Home y Reservas, para ello meteremos el marcado de https://schema.org/ReserveAction
Este código lo encajamos en el que tenemos para la home y quedará así:
{
"_key": "211c78e6e7e7",
"_type": "code",
"code": "\"potentialAction\": {\n\"@type\": \"ReserveAction\",\n\"target\": \"https://abocadobrunch.es/reservas/\"\n},",
"language": "json"
}{
"_key": "331f32bb7fd5",
"_type": "code",
"code": "<script type=\"application/ld+json\">\n{\n\"@context\": \"https://schema.org\",\n\"@type\": \"Restaurant\",\n\"name\": \"Avocado Toast · Brunch\",\n\"image\": \"https://abocadobrunch.es/imagen.png\",\n\"url\": \"https://abocadobrunch.es/\",\n\"telephone\": \"976457812\",\n\"priceRange\": \"€\",\n\"menu\": \"https://abocadobrunch.es/menu/\",\n\"servesCuisine\": \"Descripción del tipo de cocina\",\n\"acceptsReservations\": \"true\",\n\"address\": {\n\"@type\": \"PostalAddress\",\n\"streetAddress\": \"C. del Coso, 35, 2ª planta,\",\n\"addressLocality\": \"Zaragoza\",\n\"postalCode\": \"50003\",\n\"addressCountry\": \"ES\"\n},\n\"aggregateRating\": {\n\"@type\": \"AggregateRating\",\n\"ratingValue\": \"5\",\n\"reviewCount\": \"240\"\n},\n\"potentialAction\": {\n\"@type\": \"ReserveAction\",\n\"target\": \"https://abocadobrunch.es/reservas/\"\n},\n\"geo\": {\n\"@type\": \"GeoCoordinates\",\n\"latitude\": 41.6526498,\n\"longitude\": -0.8807033\n},\n\"review\": [\n{\n\"@type\": \"Review\",\n\"author\": {\n\"@type\": \"Person\",\n\"name\": \"Antonia\"\n},\n\"datePublished\": \"2011-04-01\",\n\"reviewBody\": \"Me encantan las tostadas con el café recién hecho\",\n\"name\": \"Obligatorio desayunar aquí\",\n\"reviewRating\": {\n\"@type\": \"Rating\",\n\"bestRating\": \"5\",\n\"ratingValue\": \"5\",\n\"worstRating\": \"1\"\n}\n},\n{\n\"@type\": \"Review\",\n\"author\": {\n\"@type\": \"Person\",\n\"name\": \"Lucas\"\n},\n\"datePublished\": \"2011-03-25\",\n\"reviewBody\": \"Me alucina que una cosa tan simple pueda estar tan rica. Sin duda productos de calidad\",\n\"name\": \"Volveremos\",\n\"reviewRating\": {\n\"@type\": \"Rating\",\n\"bestRating\": \"5\",\n\"ratingValue\": \"5\",\n\"worstRating\": \"1\"\n}\n}\n],\n\"openingHoursSpecification\": {\n\"@type\": \"OpeningHoursSpecification\",\n\"dayOfWeek\": [\n\"Monday\",\n\"Tuesday\",\n\"Wednesday\",\n\"Thursday\",\n\"Friday\",\n\"Saturday\"\n],\n\"opens\": \"07:00\",\n\"closes\": \"18:30\"\n},\n\"sameAs\": [\n\"facebook.com/abocadobrunch\",\n\"instagram.com/abocadobrunch\"\n]\n}\n</script>",
"language": "json"
}Flipas.
Qué bien conectado todo.
Si has sido avispado, te habrás dado cuenta que por defecto hemos conectado también la URL a la página que contiene el menú.
Faltaría enganchar también el “Quiénes somos” y “Contacto” pero creo que con la info que te he dado podrías hacerlo sin problema.
Cuando tengas listos ya tus marcados, es el momento de implementarlos.
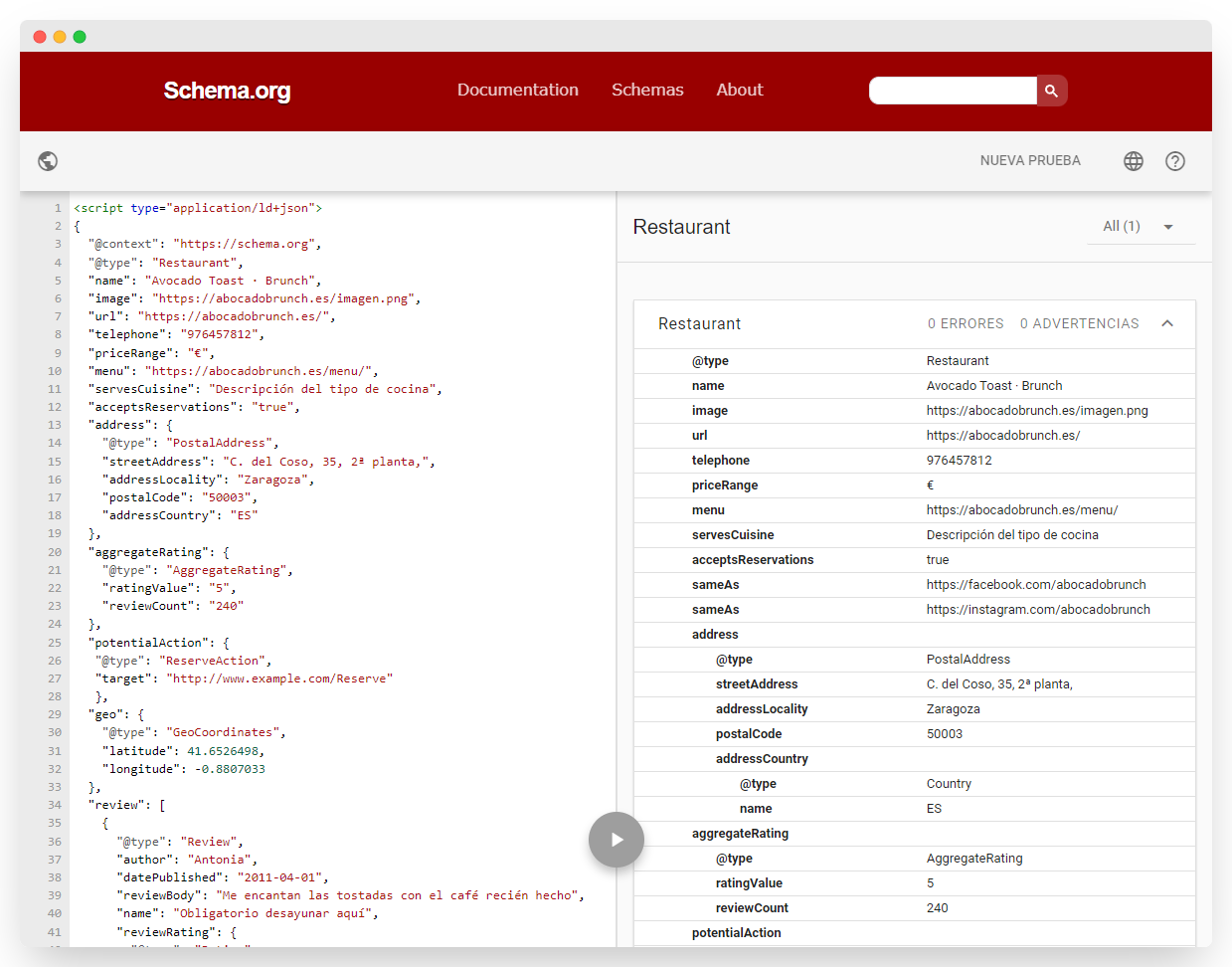
Antes de ello, te recomiendo que los revises a fondo con esta herramienta:

Nos sacará todo tipo de errores que podemos haber realizado en el json.
Puedes pasar también un segundo filtro con la herramienta de Google que te dirá si existe algún error o recomendación más adecuada para este buscador específico:
https://search.google.com/test/rich-results
Si tienes todo perfecto, la implementación es sencilla.
Puedes incrustar este código después de la apertura de
{
"_key": "0e204e8fa4ed",
"_type": "code",
"code": "<html>\n<head>\n<title>Avocado Toast · Brunch</title>\n<script type=\"application/ld+json\">\n{\n\"@context\": \"https://schema.org\",\n\"@type\": \"Restaurant\",\n\"name\": \"Avocado Toast · Brunch\",\n\"image\": \"https://abocadobrunch.es/imagen.png\",\n\"url\": \"https://abocadobrunch.es/\",\n\"telephone\": \"976457812\",\n...",
"language": "html"
}Si trabajas en WordPress, hay plugins que te permiten incluir el marcado, o incluso, podrías llegar a insertarlo con un bloque html en el mismo editor de la página que necesites marcar.
Y listo, hemos llegado al final de otro post muy práctico.
Si necesitas ayuda con tu negocio local, no dudes en ponerte en contacto con nosotros y seguro que podemos darle un empujón juntos.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────