

Estrategias Online
Optimización para motores generativos (GEO)
Los usuarios llegan a tu sitio web por diferentes motivos, así que es importante tener en cuenta que la bienvenida no puede ser igual para todos, sino que debemos adaptarnos a sus necesidades en cada caso.
Es por eso que en este post te voy a compartir un listado de ejemplos de landing pages que reflejan muy bien esas diferencias según los objetivos planteados, a la vez que proporcionan una gran experiencia de usuario.
Primero es conveniente aclarar que una landing page realiza una función distinta a la página de inicio de una web. La landing page (también llamada página de aterrizaje o página de destino) es una página web dirigida a un visitante específico con el objetivo de captar su atención y llevarlo a realizar una acción concreta, como completar un formulario de contacto, realizar una compra o suscribirse a un newsletter.
Antes de mostrarte los ejemplos, veremos algunas características que comparten la mayoría de las landing pages de éxito, como son:
1. Propuesta de valor clara y concisa: Situada en la parte superior de la landing page, esta información muestra directamente y de manera clara el propósito de tu página.
2. Coherencia en los textos: Asegúrate de que el título principal de tu página coincida con la publicación en la que el visitante hizo clic para llegar allí, o con el botón de llamada a la acción (CTA) del correo electrónico.
3. Presencia social: Incluir opiniones, testimonios, casos de éxito o logos de clientes que respalden y otorguen credibilidad a tus afirmaciones y generen la confianza necesaria en tus visitantes.
4. Llamadas a la acción claras y efectivas: Centra toda tu página en un único objetivo y presenta una única llamada a la acción principal (como suscribirse, comprar o más información) y colócalas en zonas estratégicas en toda la página.
5. Diseño atractivo y centrado en la conversión: Crea un diseño que destaque tus CTAs, valora el uso de espacios en blanco, colores llamativos, contraste e indicaciones, para guiar al usuario hacia el objetivo. Además usa imágenes de alta calidad, videos o gráficos que complementen el mensaje y llamen su atención es otra buena práctica.
6. Fácil navegación: Diseño simple y minimalista que elimine ruido o distracciones y señale un camino fácil al usuario hacia la conversión sin ofrecer demasiadas opciones alternativas de navegación.
Una vez vistos los puntos en común que tienen las landing pages con un nivel alto de conversión, te comparto un listado con ejemplos que seguro te van a ayudar:
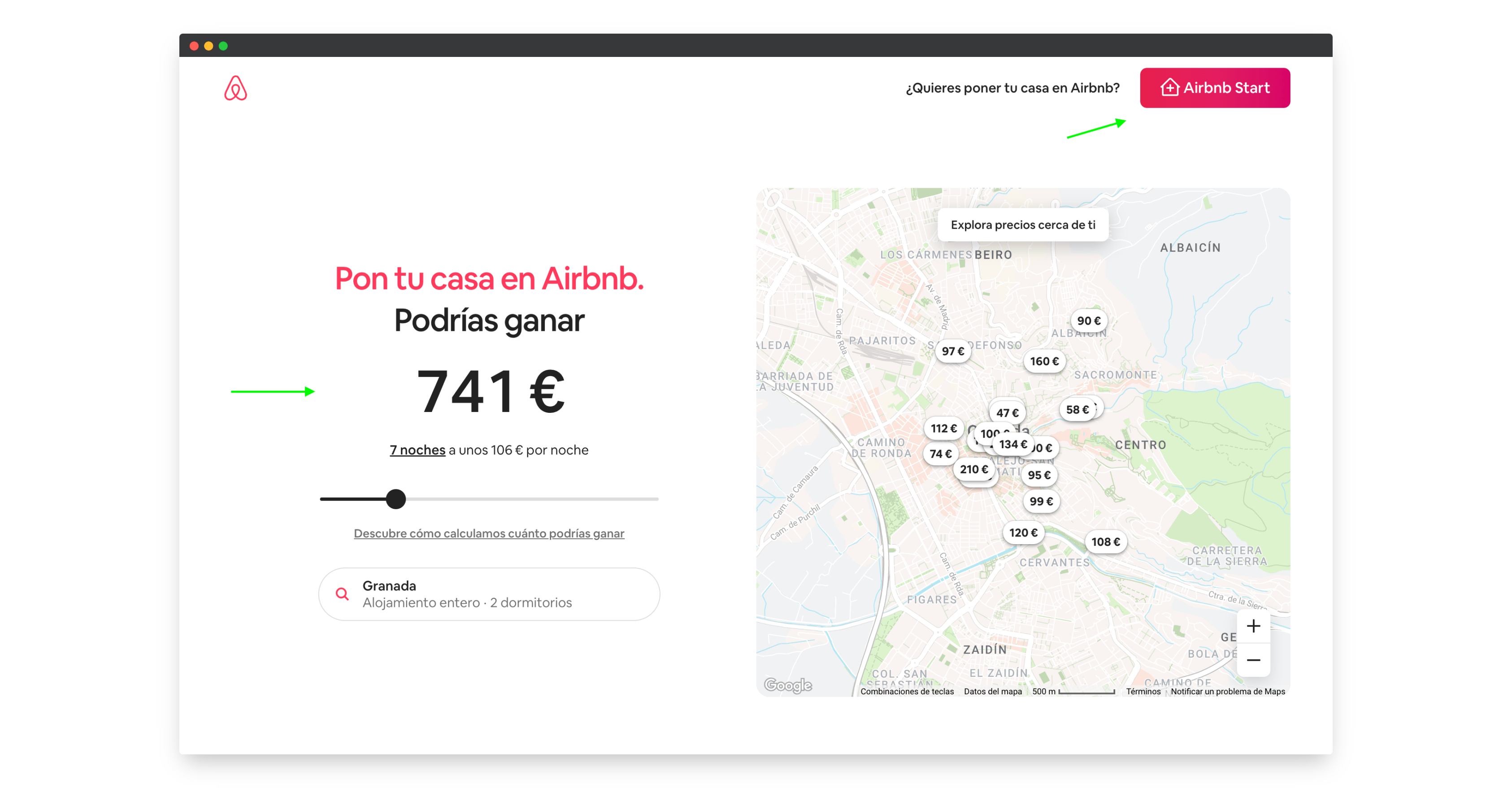
Una compañía que trabaja muy bien las páginas de aterrizaje es Airbnb como podemos ver en su página para convertir a los visitantes en anfitriones. Estos motivos son:
- Mensaje claro y atractivo: No hay mejor manera para convencer a un usuario que mostrarle de manera clara y directa el beneficio económico que podría obtener.
- Llamada a la acción destacada: La llamada a la acción se encuentra en una posición muy visible y destacada con el color principal para incitar al visitante de la página a “Comenzar”.

- Información importante e imágenes de usuarios contentos: La página incluye la información más importante de cómo es el proceso de convertirse en anfitrión, incluyendo cómo funciona, el método para calcular los precios, las políticas de seguridad, etc... Esto favorece la comprensión y junto con la aparición de imágenes de usuarios contentos los anima a dar el paso.

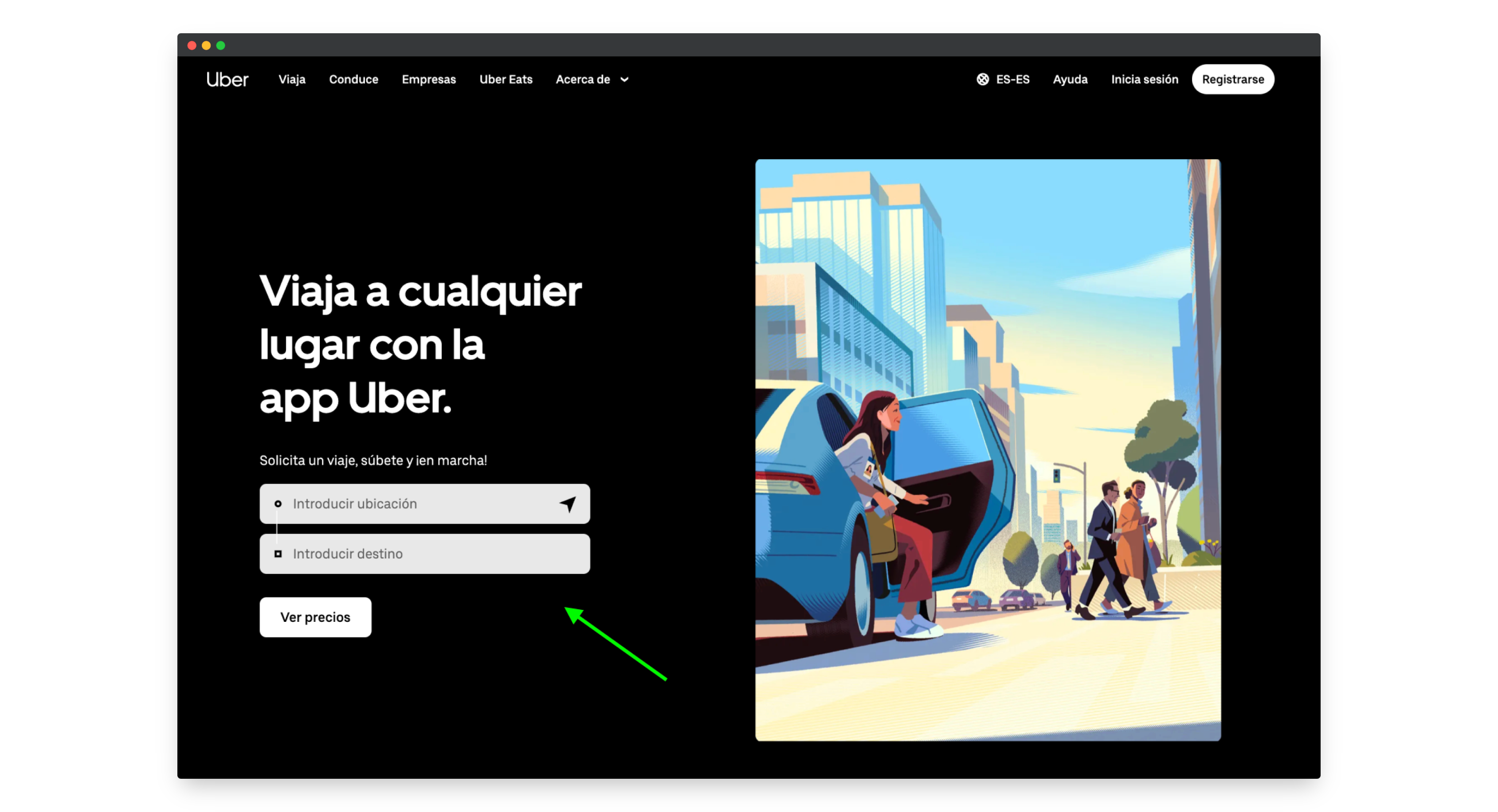
Uber es otra empresa referente a nivel tecnológico y de cómo ofrecer una excelente experiencia de usuario. En su landing page también podemos encontrar detalles a destacar como:
- Diseño atractivo y funcional: Destaca muy bien las llamadas a la acción, gracias al perfecto uso de los espacios y el contraste de color, y esto a su vez facilita mucho la navegación.
- Imágenes sociales, llamativas y de calidad: Otro aspecto al resaltar es el buen uso de las imágenes que en este caso son ilustraciones que representan usuarios del servicio felices de una manera innovadora y original, muy acorde a la imagen que quiere proyectar la marca.

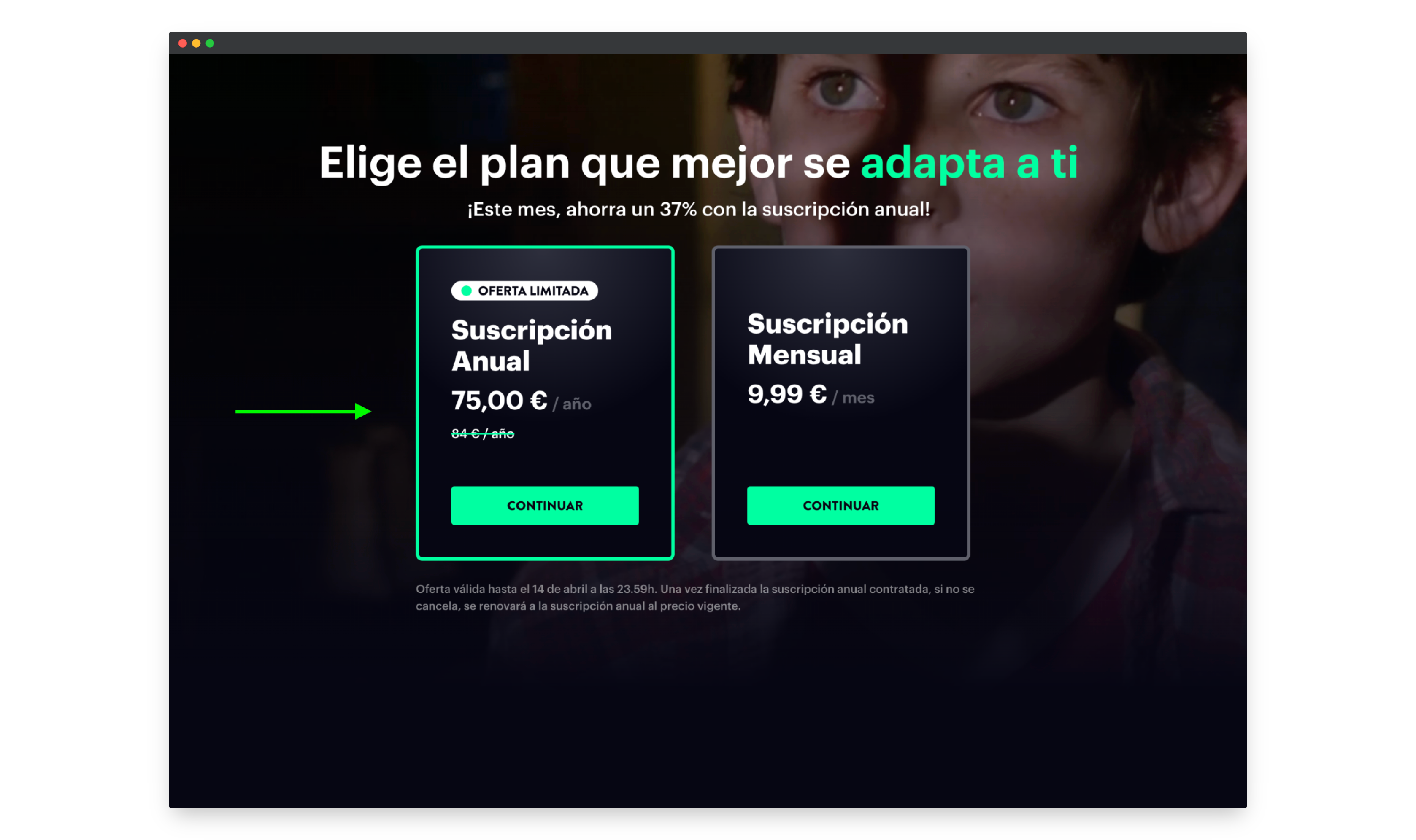
En la página de destino de Filmin podemos apreciar varios elementos que les permiten aumentar su cifra de subscripciones de manera considerable, estos son:
- Propósito claro en la parte superior: Vemos con mucha claridad, sin distracciones y en primera posición el propósito de filmin, resaltando especialmente el que es más interesante para la empresa con un buen uso del texto, formas y color.

- Presencia de testimonios y valoraciones: También podemos encontrar una prueba social a través de la aparición de testimonios y valoraciones de usuarios, lo que implica un incremento de la confianza y credibilidad en los clientes potenciales.

La landing page de Shopify reúne de manera efectiva varias de las características que hemos comentado a tener en cuenta para tener éxito en la captación de cientes, como son:
- Mensaje directo y propuesta de valor: Lo primero que encontramos en la página es un mensaje directo que nos invita a introducir nuestro e-mail en un placeholder, destacado en la parte izquierda dónde comenzamos la lectura, para conseguir una prueba gratuita. A su vez está acompañado en la parte derecha por datos positivos e imágenes de usuarios satisfechos que ya disfrutan de las ventajas de sus servicios. Esta estrategia y composición de los elementos en el diseño es muy eficaz para lograr una gran captación de leads.

- Videos de casos de éxito: Otra práctica con la que se obtiene un buen resultado es la aparición de videos de casos de éxito, que despiertan la empatía en los usuarios, potencian la credibilidad y son muy útiles para llamar a la acción.

En este ejemplo de Inbound emotion muestro una landing page específica cuyo objetivo primordial es la captación de leads a través de un formulario ofreciendo como recompensa un libro descargable gratuito. Los aspectos positivos de esta página son:
- Buena distribución de los elementos: Vemos que en la parte superior izquierda dónde iniciamos el visionado de la web tenemos primero la imagen y descripción del libro resaltando los beneficios que nos aportará su lectura para así convencernos de que luego en la parte derecha merecerá la pena completar y enviar el formulario para recibirlo de manera gratuita.
- Llamada a la acción clara: El formulario desde es que recibirán toda la información que desean captar de su público objetivo se encuentra destacado en el color principal con una posición fija cuándo haces scroll y un lenguaje que anima a la toma de decisión.

Tras ver algunas de las particularidades de este tipo de páginas y en modo resumen, quería resaltar los principales beneficios que logramos con ellas como son transmitir un mensaje directo y optimizado, potenciar el incremento de subscriptores o compradores, facilitar el análisis y seguimiento del tráfico y mandar un mensaje más segmentado.
Para finalizar, decir que espero haber servido de inspiración y que aprovechéis los tips de este post para crear vuestra landing page una vez tengáis bien definido vuestro objetivo.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────