

Estrategias Online
Optimización para motores generativos (GEO)
Cuando hablamos de SEO para frameworks JS siempre comienzan a temblar las rodillas.
Cada uno tiene unas peculiaridades y lo que ajusta en uno en otro puede no ser así.
Y hay muchos puntos fuertes en Gatsby.js pero el SEO no es el primero de la lista.
¿Quiere decir esto que las webs hechas con Gatsby no posicionan?
Que va. Todo lo contrario. Gatsby tiene cosas tremendas para el SEO como te conté en este post.
Dicho lo anterior, tenemos que saber que al igual que con el resto modificaciones que queramos hacer en Gatsby, vamos a tener que ser capaces de entender la estructura de ficheros de este framework y su funcionamiento con los diferentes plugins que hacen posible la optimización para los buscadores.
Joe, me he puesto serio hoy.
Se nota que el tema de hoy es algo importante en lo que hemos estado trabajando codo con codo Alberto y yo mismo.
La mayoría de los contenidos que te encontrarás por internet que hablan de este tema, incluido en otros idiomas y la documentación oficial, tienen un punto de vista muy técnico.
¿Esto es malo?
No, que va. Lo que ocurre que como en muchas ocasiones, cuando se analiza un tema desde una parte muy técnica se simplifica en exceso.
Se lleva simplemente a la funcionalidad.
“Tiene title, ya está”
Los escenarios donde entra el SEO obedecen siempre a ciertas lógicas fuera de lo binario.
Somos los amos del “depende”. Hay gente incluso que dice que el SEO pudo tener origen en Galicia.
No tengo pruebas.
La cuestión es que hoy voy a explicar cómo trabajar el SEO de un portal construido bajo la tecnología Gatsby de modo que puedas ir más allá de las fallas técnicas.
Vamos a ello.
Vital para cualquier web.
Google tiene que tener la capacidad de rastrear las URLs del sitio para comenzar a recopilar la información básica.
En este punto serán clave varios aspectos.
Y dirás, qué narices pinta el renderizado nada más empezar a hablar de SEO.
Muchos son los motivos pero el principal es el siguiente.
¿Se renderiza tu web de forma completa y Google es capaz de acceder a los contenidos y enlaces que hay en sus páginas?
Damos por hecho que no estamos haciendo ninguna cagada que limite el rastreo de URLs por denegación de acceso desde robots.txt o similar.
Si la web es accesible y los contenidos se renderizan y despliegan correctamente para Google, tenemos solventado el primer punto crítico con este tipo de frameworks.
Para revisar que tu contenido está cargando correctamente, puedes comprobarlo desde Search Console, en caso de que esté la web publicada, y si tienes el proyecto en desarrollo o sin vincular, puedes comprobarlo mediante herramientas como Screaming Frog (te dejo una guía tremenda de SEO y JS) o también algunas otras gratuitas como esta de TechnicalSEO.
Si confirmamos que Google bot puede acceder a nuestras URLs dando un código respuesta 200 y encima el renderizado está OK, será cuestión de mejorar la autoridad y otro tipo de señales para fomentar el rastreo de Google por nuestra web.
Una cosa menos. Vamos a lo siguiente.
Siempre que hablamos de rastreo, tenemos que hablar del fichero que lo facilita por excelencia.
El fichero sitemaps.xml
En Gatsby existen algunos plugins que automatizan la gestión de este fichero de forma que se convierte dinámico y podemos encajarlo con el Headless CMS que estemos utilizando.
Nosotros te recomendamos 100% el que está programado por la gente de Ghost.
https://www.gatsbyjs.com/plugins/gatsby-plugin-advanced-sitemap/
Es bastante versátil. Permite indicar URLs que podemos evitar su aparición en el sitemap, trabajar como índice con ficheros sitemap más definidos en segundo nivel, engancharse a otras fuentes de datos como Markdown, Sanity, Contentful, etc,
Como advertencia, decir que este plugin está desarrollado para la versión de Gatsby 3.X.X pero al menos en nuestros proyectos, hemos conseguido que funcione correctamente con versiones 4.4.0.
warn Plugin gatsby-plugin-advanced-sitemap is not compatible with your gatsby version 4.4.0 - It requires gatsby@^3.0.0
Estamos ya en manos de Google con nuestra parte correctamente hecha.
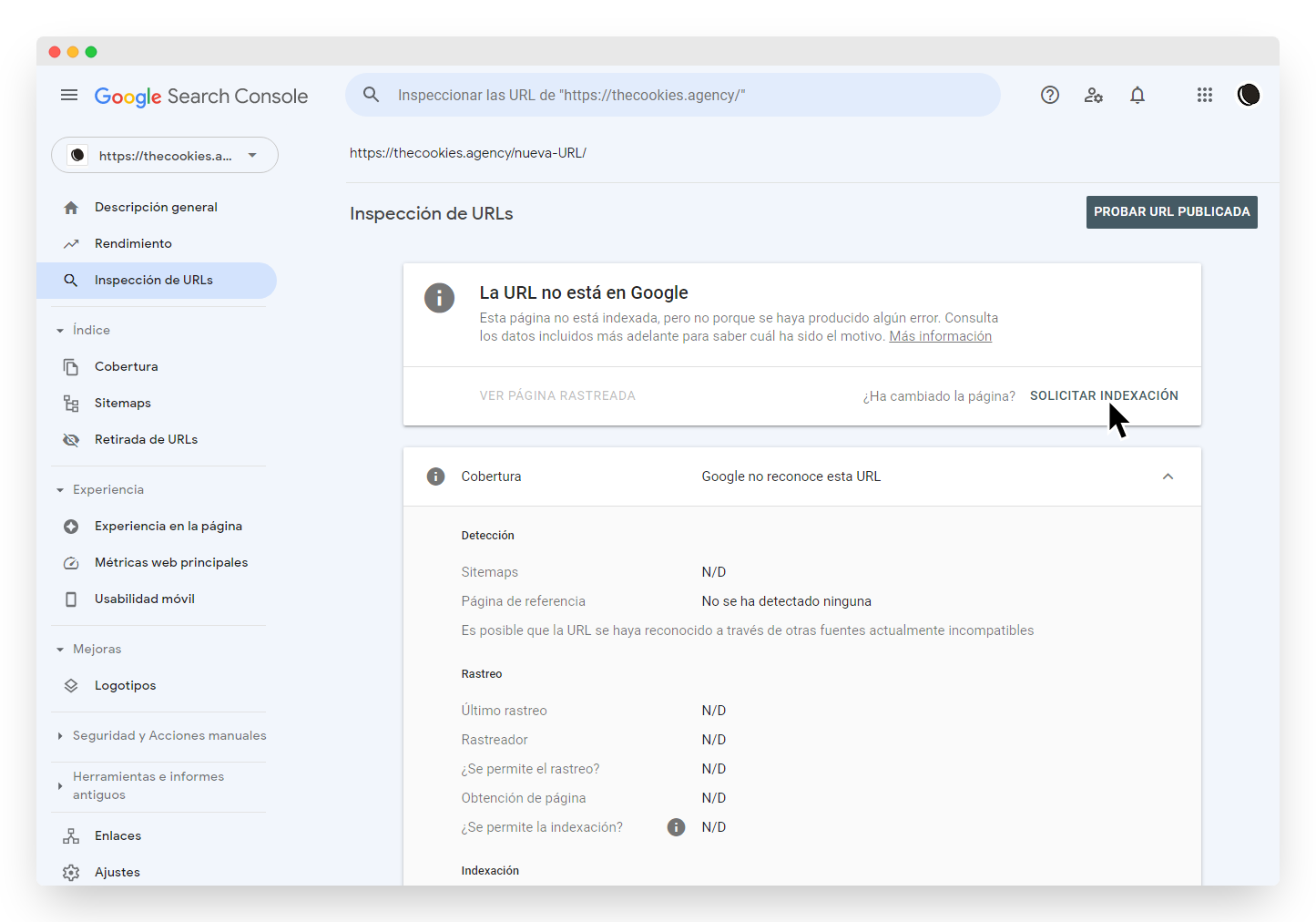
Vamos a intentar aprovechar las herramientas disponibles para forzar la indexación de nuestras URLs.
Search Console permite enviar manualmente las nuevas URLs que vamos creando en nuestros portales.
En el caso de tener una web no muy grande y sin mucho volumen de nuevas URLs, podemos manualmente ir empujando al rastreo e indexación las URLs que publicamos.

Podemos trabajar con una API de indexación también de Google pero son estrategias alternativas y que podemos ampliar en otras publicaciones.
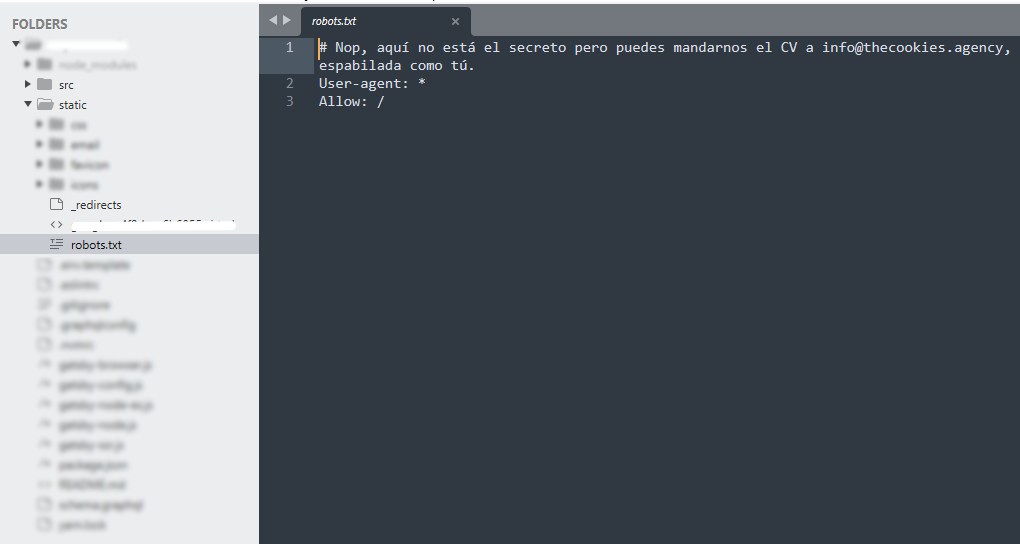
Pues como en cualquier otro tipo de proyecto, necesitamos poder controlar el acceso de los robots a nuestra web con dicho fichero.
Al contrario de otro tipo de proyectos realizados con CMS, no tenemos una configuración base óptima, simplemente tendrás que adecuarlo a las tipologías de páginas que tengas en tu web y tu interpretación de si deben o no ser accesibles para los robots.

Importante destacar que los detalles de implementación pueden variar dependiendo la plataforma que uses para el despliegue del sitio, en nuestro caso Netlify.
Está ya comprobado que Google puede encontrar nuestras URLs, puede acceder a ellas y además despliega todo el contenido.
Vamos entonces a ofrecerle los contenidos principales que necesita para identificar la orientación del texto, su propósito, contexto y semántica.
Cuantas cosas.
Empezamos por lo más obvio.
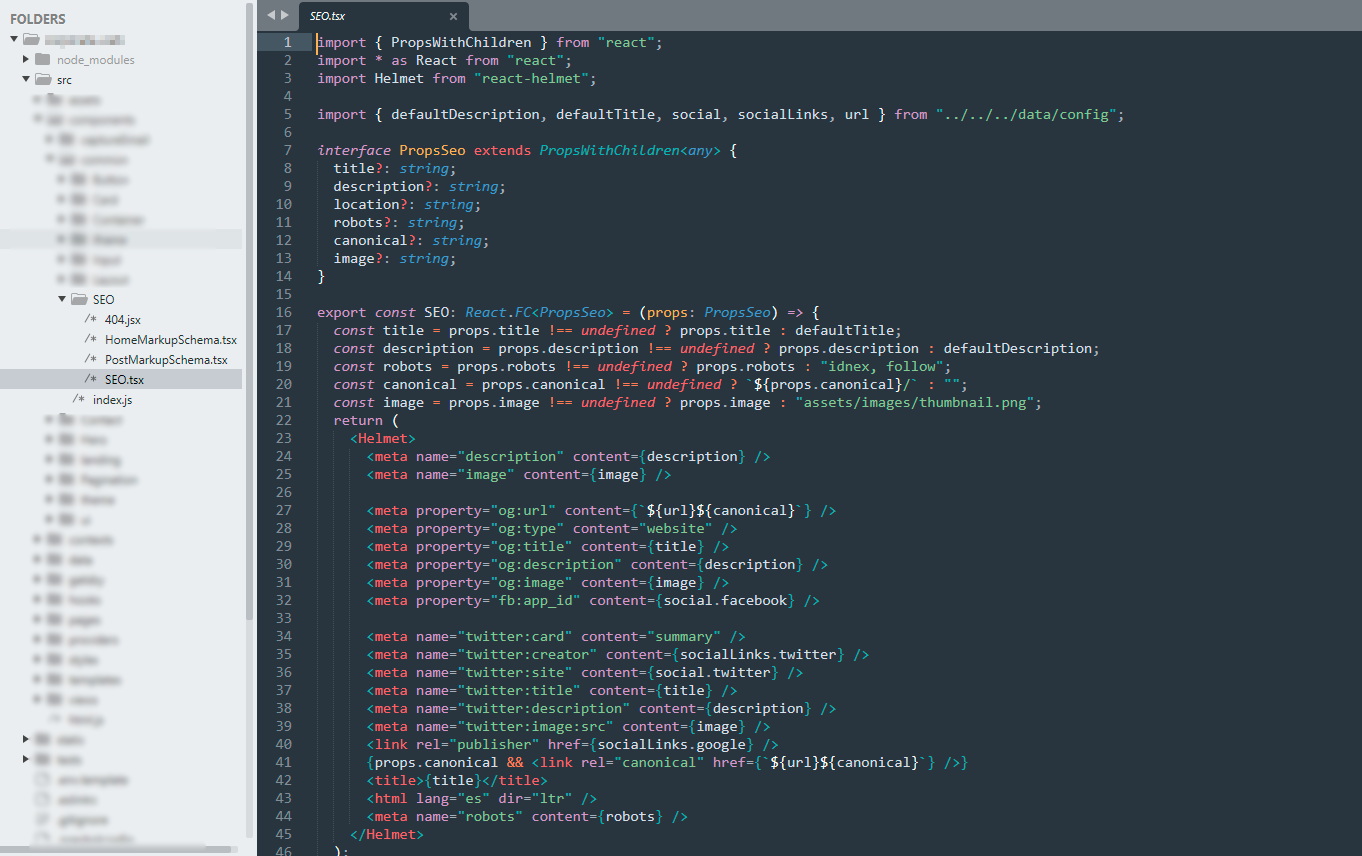
La personalización y optimización de las principales meta etiquetas que encontramos en la cabecera de cualquier página tienen unos cuantos pasos previos en Gatsby.
Lo primero que tenemos que instalar es un plugin que nos permita gestionar esta sección. Este es el que usamos nosotros y el 99% de la gente que trabaja con este framework.

Este plugin nos permite meter código entre las etiquetas <head></head>, incluyendo nuestros preciados <title> y <meta name="description">
OJO: muchos plugins Gatsby que realizan una gestión de meta canonical correcta... no lo hacen tan bien como deberían.
Revisa siempre el estado de esta meta para evitar sustos y problemas de indexación.
Redes sociales necesitan también un poco de cariño en estas secciones. Añade el marcado OG para permitir que las redes sociales integren datos como titular, descripción o foto destacada de forma automática al enlazar tu web desde ellas.
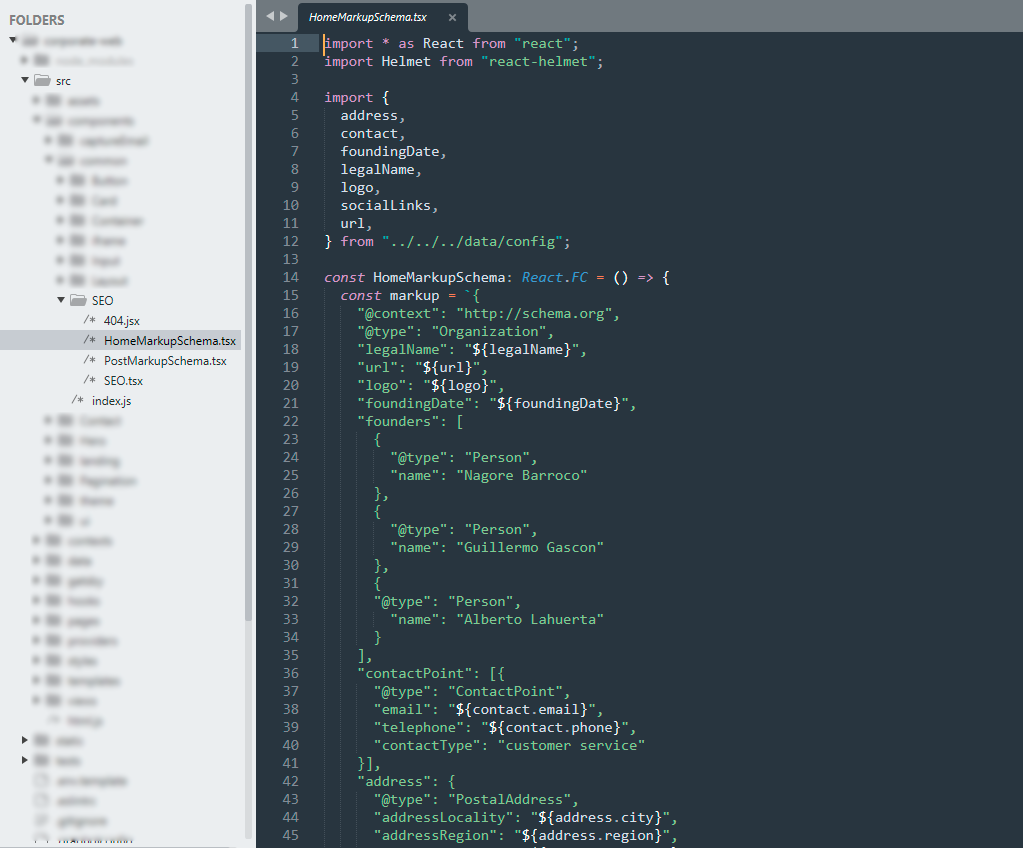
Por otro lado, tenemos marcado Schema.
En la actualidad, prácticamente tenemos marcados casi para cualquier uso, pero si estás trabajando en publicación de post desde un blog, o se trata de una web para un negocio local... tienes que tener este marcado integrado si o si.
Nosotros trabajamos con una integración propia, donde adaptamos cada tipo de marcado a cada tipo de página y cliente.

Puedes también aprovechar el plugin que hemos visto justo antes para integrar el marcado en la cabecera.
Hemos visto la parte más puramente técnica de la configuración SEO de un framework como es Gatsby.js.
Ahora te listo unas recomendaciones más generales que podrán ser de ayuda para optimizar o evitar problemas comunes en este tipo de webs:
En TheCookies estamos haciendo mucho esfuerzo en crear proyectos Gatsby con una base SEO muy fuerte y nuestros clientes lo notan.
Si quieres que pongamos nuestra experiencia en tus manos, tienes un formulario justo debajo para contactar con nosotros 😃
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────