

Estrategias Online
Optimización para motores generativos (GEO)
Tal vez si te nombro la palabra CMS no sepas a qué me refiero si no estás metido en el mundo del desarrollo web. Pero, si te nombro Wordpress, ¿a que ya nos entendemos?
Pues bien, los CMS son sistemas de gestión de contenidos que nos ayudan a, como bien dice su nombre, poder gestionar los contenidos de nuestra página web.
Estos gestores nos proveen de una interfaz desde la cual podemos controlar cualquier parte de nuestro sitio web, e incluso, como es el caso de los CMS tradicionales, poder ocuparnos del diseño visual de esta y la organización de los contenidos.
En el caso de Wordpress, esta plataforma nos permite poder diseñar todo tipo de páginas web, incluso tiendas on-line, pudiendo cargar productos, escribir posts para nuestro blog… todo desde el backoffice que nos provee esta potente herramienta, que se encarga de dejarlo todo bien guardado en nuestra base de datos, sin necesidad de que tengamos que aprender a usar lenguajes como SQL para su administración, ya que el CMS se encarga de todo, todito.
Gracias a la proliferación de la arquitectura JAMstack y otras formas de desarrollo web más actuales, nacen nuevas formas de gestionar nuestros contenidos de forma más eficiente, con un front-end desacoplado totalmente del back-end, pudiendo separar la parte visual y la parte de los datos de un sitio web para crear productos más fáciles de mantener, escalables y sobre todo, muy eficientes.
Los headless CMS nacen para dar respuesta a estas necesidades, ofreciendo a los desarrolladores una herramienta donde poder gestionar su contenido y almacenarlo en una base de datos. La diferencia de estas plataformas con otras como Wordpress o Prestashop entre otros, es que el front-end se desarrolla totalmente por separado, empleando la tecnología que se desee: React, Angular…, o incluso prescindir de cualquier framework y realizarlo únicamente con HTML+CSS+JavaScript, esto permite poder realizar un desarrollo web a medida explotando todas las ventajas que ello nos ofrece, y con total libertad de poder escoger la forma que mejor se adapte a nosotros para construir la parte visual de nuestra web o aplicación.
Un headless CMS nos provee de una plataforma meramente administrativa, desde la cual necesitaremos acceder al contenido desde el front-end con la ayuda de una API que nos ayude a obtener los datos almacenados y poder representarlos de forma visual en nuestra web.

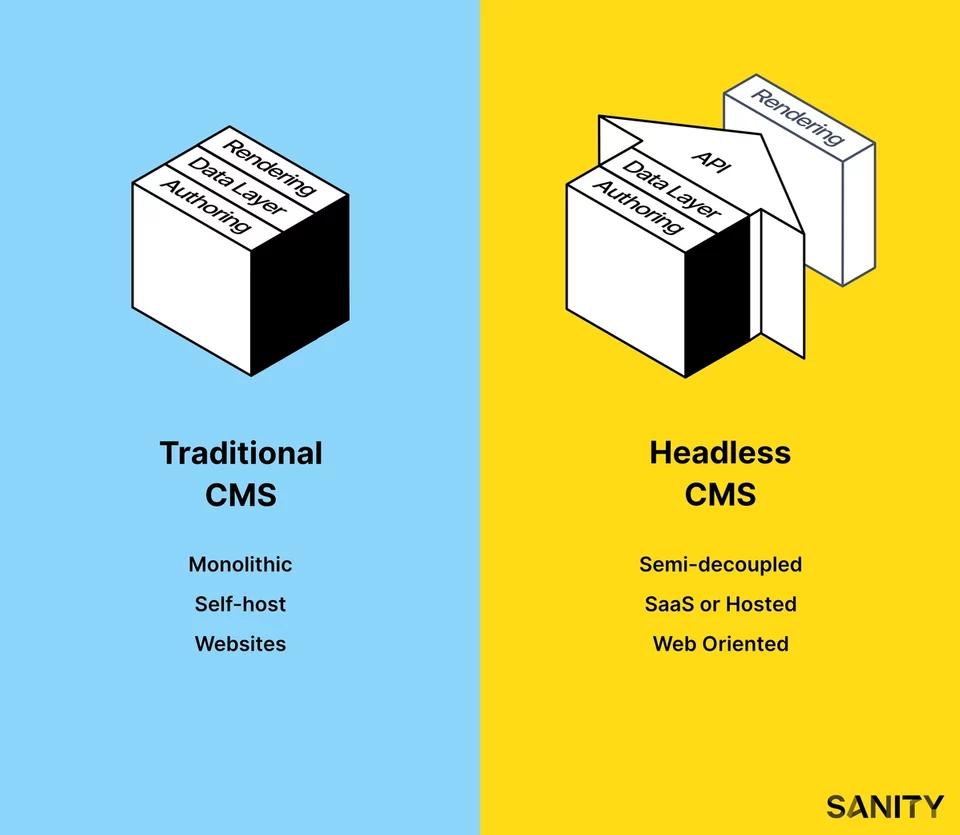
Diferencias entre un CMS tradicional y un headless. Fuente: sanity.io
Esta tecnología es cada vez más popular para el desarrollo de todo tipo de sitios web, gracias a las ventajas que tiene:

Sanity está en el primer lugar de la lista ya que tiene un hueco ganado en el corazón de TheCookies . Usamos este headless CMS para desarrollar todo tipo de páginas web ya que nos permite poder integrarlo con tecnologías como Gatsby para poder crear webs que funcionan a la velocidad del rayo. ⚡
Desde la propia empresa se definen como “mucho más que un headless CMS”, y es que dispone de diferentes beneficios para el usuario, como colaboración entre el equipo pudiendo editar en tiempo real los contenidos, un editor completamente open-source, una interfaz flexible para poder gestionar los datos y una suite API completa para poder conectar con el front-end. Además, dispone de una tecnología GROQ en su API que hace que se pueda disponer de los datos con mayor rapidez.

Este headless CMS es otro de los más usados entre los adeptos al JAMstack. Permite poder disponer de una plataforma flexible para la gestión del contenido y una API que conecta con el front-end y acelera los tiempos de despliegue del sitio web. El back-end puede conectarse fácilmente con cualquier dispositivo o canal para poder desarrollar productos digitales eficientes y fácilmente escalables.
En mi experiencia personal, este fue el primer headless CMS que usé y he de decir que en primer lugar me quedaría con Sanity. En Strapi necesitamos añadir extras para poder crear texto enriquecido, como el plugin CKEditor que es el que recomiendan desde la propia organización y que no me ha dado un gran resultado, ya que por ejemplo las negritas las envía con una propiedad font-weight incrustada en una etiqueta
Todo esos pequeños detalles se unen a que el backoffice suele dar constantes fallos, presumiblemente sea problema de este add-on para poder inscrustar texto enriquecido. Lo que sí sé es que en mis futuros proyectos tiraré de Sanity, ya solo por el hecho del buen funcionamiento y agilidad de su plataforma.

En Storyblok se definen como un headless CMS basado en componentes, que permite poder reusar el contenido estructurado en cualquier parte, pudiendo moldear, anidar y reutilizar fácilmente estos componentes o módulos de contenido y diseñar webs o aplicaciones muy potentes. Gracias a su tecnología permite aligerar los tiempos de desarrollo web y diseñar todo tipo de soluciones, como tiendas on-line, aplicaciones web y móvil…

En Contentful también permiten lanzar de forma rápida cualquier proyecto gracias a su sencilla interfaz, que permite integrar la base de datos con el front-end mediante su API y desplegar cualquier proyecto web de forma fácil y muy ágil. Permite adaptarse a las necesidades del negocio y crecer junto a él, ofreciéndole toda una interfaz de gestión de contenidos flexible y escalable.

Prismic sigue la misma línea que los headless CMS hasta ahora nombrados, con una plataforma a medida del usuario para gestionar y organizar su contenido y una API que permite emplear la tecnología que se necesite para crear todo tipo de aplicaciones y desplegarlas en cualquier plataforma, como Netlify o Vercel.
Estos son sin duda los headless CMS más populares que existen en el mercado, pero disponemos de una amplísima variedad para poder escoger el que mejor se adapte a nosotros. En esta página web podrás ver la oferta completa de headless CMS disponibles actualmente.
Los headless CMS son una herramienta que cada vez es más empleada en el mundo del desarrollo web y que ha llegado para quedarse y destronar a los CMS monolíticos como Wordpress. Estoy segura de que en un futuro ganarán más cuota de mercado frente a este tipo de gestores tradicionales, haciendo que cada vez veamos webs más rápidas y con una mejor performance.
¿Conocías este tipo de tecnologías? ¿Las has empleado alguna vez?
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────