

Estrategias Online
Optimización para motores generativos (GEO)
Te meto en nuestro contexto, trabajamos con Gatsby como framework y nos apoyamos en las siguientes plataformas:
Bien, todas estas plataformas tienen un coste inicial de 0€ así que es una maravilla, puedes estar todo el tiempo que dure el desarrollo sin asumir costes de infraestructura, y una vez lanzado el proyecto mientras consumas los mínimos seguirá siendo gratis.
Esta es la cobertura gratuita que tenemos:
Precios Netlify
Tiene muchas más funciones y extras, pero los que te interesan es fácil que sean estos.
Si Netlify te hace rascarte el bolsillo es que en tu proyecto están funcionando bien las cosas, y si no, algo de estrategia del negocio está mal.
Como ves son números que permiten mucho juego y que si te pasas, tampoco es un drama, el único que se queda un poco corto es el de formulario, que es la acción de enviar un correo electrónico a un usuario, además es un poco chocante que sean tan pocos en comparación con el resto.
Te explico mi conclusión sobre esto de los formularios.
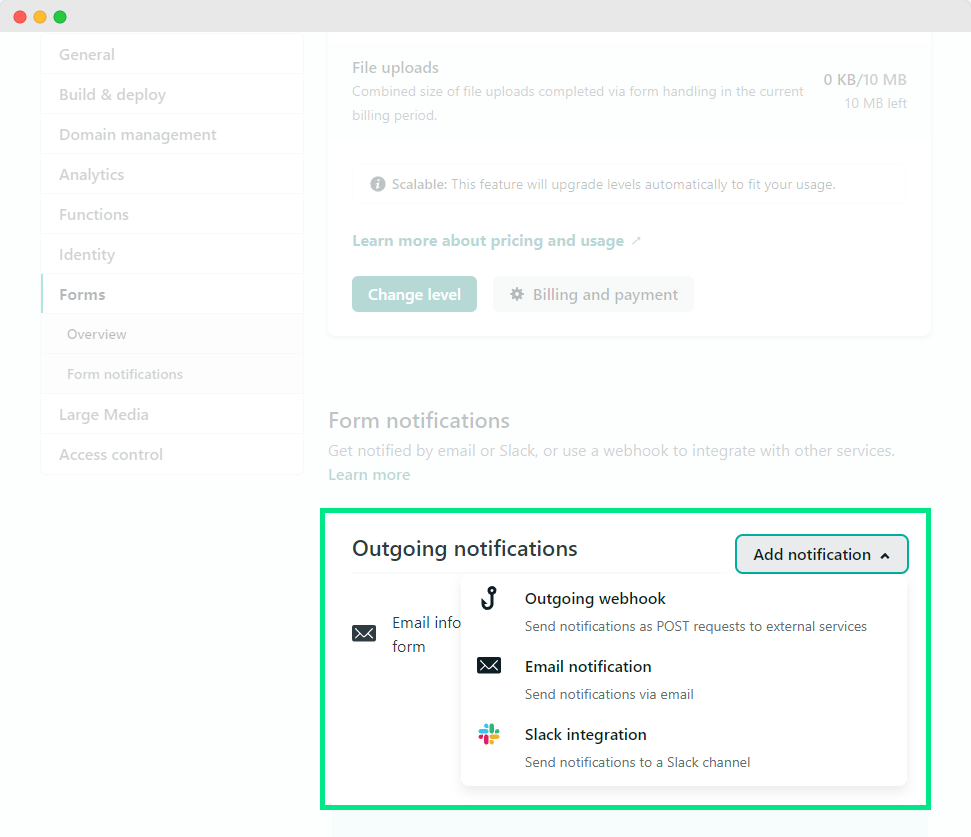
Esto es por que el nivel de dificultad de implementación es mínimo, es tan sencillo como que metes al formulario del html la propiedad “data-netlify” en “true” y ya funcionaria, le darías a enviar y llegaría a nuestro Netlify y allí a golpe de click puedes configurar qué hacer con él:

Pero claro si te estas pasando todos los meses puedes pensar que es una pasta, que son 16,85€ al cambio mensualmente y que al año son más de 200€ y que por ese precio blablabla servidor de toda vida.
Keep calm
La gracia de estas cosas es que tenemos libertad de cambiar de infraestructura, puedes seguir utilizando perfectamente Netlify y el envío de correos hacerlo a través de Amazon AWS por ejemplo, que si no tienes la aplicación con ellos el precio es de: 0,10$ por cada 1000 emails (sí, mil). Y si envías adjuntos 0,12$ por cada GB. En caso de tener la aplicación alojada en Amazon EC2 los primeros 62000 primeros (sí, sesenta y dos mil) son gratis, luego a 0,10 cada 1000.
Puedes pensar, que tiras a AWS de primeras y listo, pero cuidado, que esto hay que implementarlo y para esas cosas se pasa por caja también, pero por supuesto es digno de estudio.
Nosotros partimos de la base de empezar por lo sencillo y económico, evidentemente si vemos que un proyecto no tiene ni para empezar con 100 formularios pues nos vamos a … ningún lado.
Nos quedamos en Netlify.
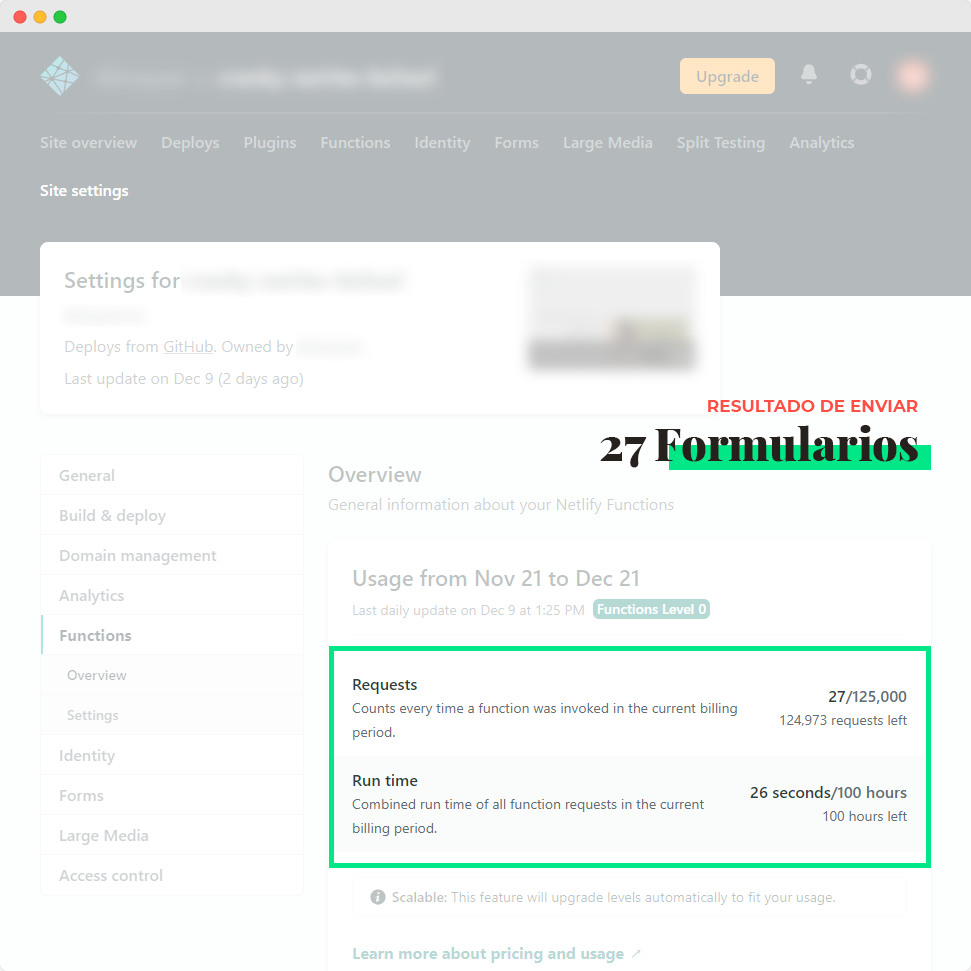
Pero no utilizamos su implementación de “Formularios”, gracias a las “Funciones sin servidor“ podemos hacer un poco lo que queramos entre otras cosas mandar formularios, al fin y al cabo tenemos a nuestra disposición un servidor Node por si nos hiciera falta, con, como te dije arriba, 125000 peticiones y 100 horas de procesamiento, mandar un correo es 1 segundo ó menos, así que por tiempo podrías mandar… 360000, pero esto excede de las peticiones así que lo dejamos en 125000 correos gratis (confirmo, ciento veinticinco mil).

Así que, una vez pasadas las fronteras gratuitas y con el escenario de que no necesitamos más consumo de funciones, el precio de enviar un correo se queda en:
Lo que más me gusta de implementar así las tecnologías es que vas de abajo arriba y al distribuir los casos de uso / problemas / características puedes centrarte en una sola y buscar la solución para ese problema sin que el resto del proyecto se vea comprometido.
Si te cobran mucho del teléfono no tienes porque cambiar la caldera.
Al final me he centrado en un punto en concreto, para la próxima me meteré con el resto de puntos que si no esto se queda muy extenso.
Como ves los detalles de implementación pueden hacer que algo cueste mucho, poco o casi nada, pero si no te quieres preocupar por estos detalles ya nos preocupamos nosotros por ti.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────