

Estrategias Online
Optimización para motores generativos (GEO)
El menú de una página web es, sin duda, el elemento más importante de cualquier página web, ya que permite al usuario poder navegar a través de ella. Si no dispusiéramos de un menú en TheCookies, ¿cómo habrías logrado llegar hasta este post? ;)
La organización de la arquitectura web se plasma en el menú, donde se estructura toda la información que facilita la navegación del usuario, ayudándole a encontrar fácilmente lo que está buscando.
No existe un único diseño de menú y eso lo convierte en un elemento de la UI muy versátil y que se puede adaptar a todo tipo de diseños y resoluciones.
Existen múltiples tipos que nos van a ayudar a completar nuestra página web con una navegación atractiva y adaptada a las necesidades de los visitantes del sitio.
Antes de ponernos con las manos en la masa, es importante que conozcas sobre qué principios de diseño se rigen los menús web para que aprendas a maquetar un menú pensando en mejorar al máximo la experiencia de tus usuarios en tu sitio.
Algunas de las características a tener en cuenta son:
Para aquellos sitios web con una arquitectura de la información muy simple, se suele emplear un menú convencional, ordenado por varios enlaces donde si clickamos en cada uno de ellos nos llevará a la página indicada.
Los menús estándar mantienen la filosofía de la conocida como “regla de los tres niveles”, donde se estima que solo es necesario un máximo de 3 clicks para que el usuario acceda al contenido que busca. De esta forma, los menús convencionales ayudan a poder acceder a las diferentes páginas del sitio con el menor número de clicks posible, ya que mantienen una arquitectura muy sencilla.
En cuanto a su diseño, suelen disponerse en la parte superior de la página, junto al logotipo, colocados en una fila horizontal. Al hacer click en cada enlace, el usuario se dirigirá a la página solicitada.

Ejemplo de menú estándar en theblondesalad.com
Las landing pages, también conocidas como “one pages”, son sitios web que solo disponen de una única página para visitar. En ella se incluye toda la información que necesita conocer el usuario, normalmente dividida en diferentes secciones. Para facilitar su lectura, se recurre al uso de un menú que, a diferencia de los convencionales, donde cada click nos lleva a una nueva página, este tipo de menú nos ayuda a navegar a través de las secciones de la landing page, normalmente con un sutil scroll que nos permite desplazarnos con rapidez y localizar la información que necesitamos.
Aquí mismo en TheCookies empleamos este tipo de menú one page para que podáis conocer todo lo que hacemos en una sola página. ¿A que mola? 😎

Cuando en la arquitectura web existan dos o más niveles de navegación sería interesante el ofrecer al usuario un menú desplegable que permita organizar de forma conveniente toda la información necesaria. El menú estándar añade funcionalidades que permiten que al pasar el ratón por un elemento, se despliegue un nuevo menú con enlaces internos que hagan referencia a las subpáginas que podemos encontrar en dicha categoría.
Este tipo de menús permiten una mayor libertad creativa, mejorando la experiencia de los visitantes de la página. Pueden combinarse con otras variantes que veremos a continuación, como los megamenús.

Ejemplo de menú desplegable en bimbaylola.com
El conocido como menú hamburguesa recibe su nombre por su diseño: tres barras horizontales que recuerdan -salvando las distancias- a una hamburguesa propiamente dicha. Se emplea en la gran totalidad de los diseños responsive, ya que permite maquetar un menú sencillo para resoluciones pequeñas donde se pueda comprimir toda la información necesaria. Al pulsar el botón, se despliega un nuevo menú donde encontramos todos los enlaces de navegación.
El menú hamburguesa es un elemento estandarizado a la hora de diseñar webs responsive, ya que el usuario lo identifica fácilmente y ayuda a diseñar una UI clara y limpia.
No obstante, aunque hemos dicho que se emplea mayormente en este tipo de diseño, también es muy común su uso en webs adaptadas a pantallas grandes, e incluso se puede combinar con el menú estándar para poder organizar todavía mejor toda la información del sitio, y con otros tipos como el menú desplegable o full-page.
Esta variante puede tener también sus puntos en contra que degraden la experiencia de usuario: depende de la colocación y el tamaño del icono, puede resultar difícil de encontrar para el usuario, por lo que deberemos colocarlo en un lugar accesible y con un tamaño y un color que ayuden a resaltar la importancia de este elemento. Otro punto en contra es que este tipo de menú añade un click adicional a la navegación, que puede hacer que la búsqueda de información sea más lenta comparada a la navegación en escritorio.

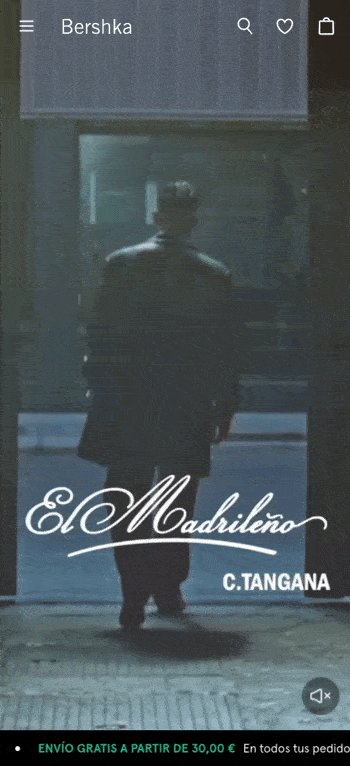
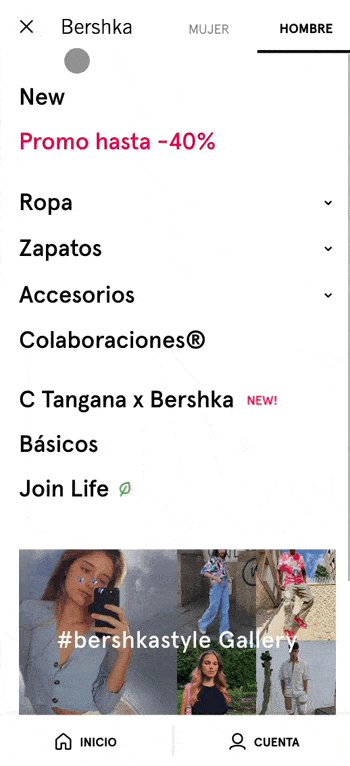
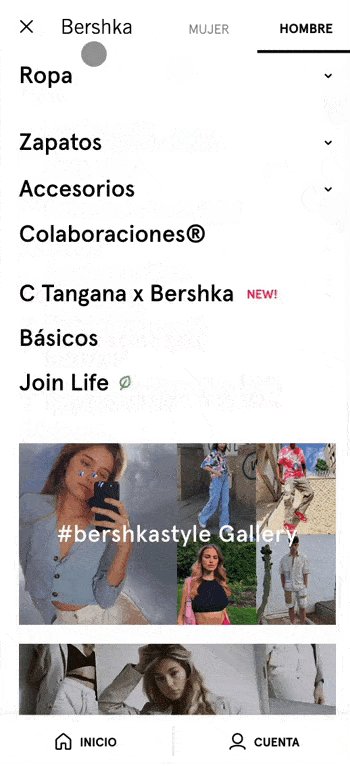
Ejemplo de menú hamburguesa en la página web móvil de Bershka

Ejemplo de menú hamburguesa en la página web de escritorio de Zara
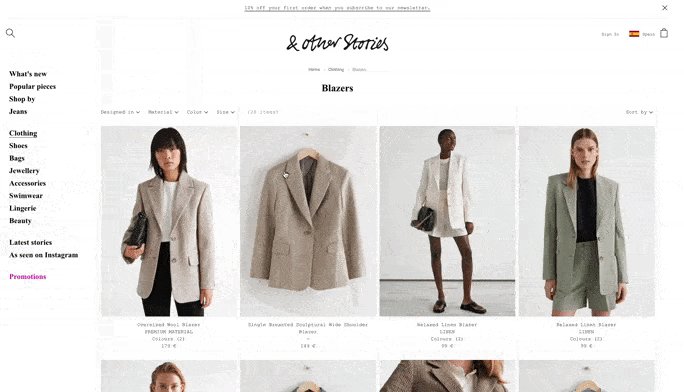
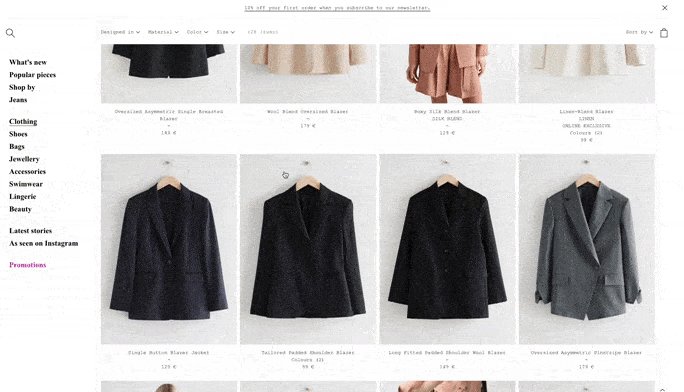
En términos de usabilidad, el menú se suele colocar siempre en la parte superior de la página, ya que es fácilmente identificable por el usuario. Aunque existen casos en los cuales las empresas se animan a "pensar fuera de la caja" y apostar por otros formatos disruptivos que pueden reportarles grandes beneficios y una interfaz de usuario más ordenada y limpia.
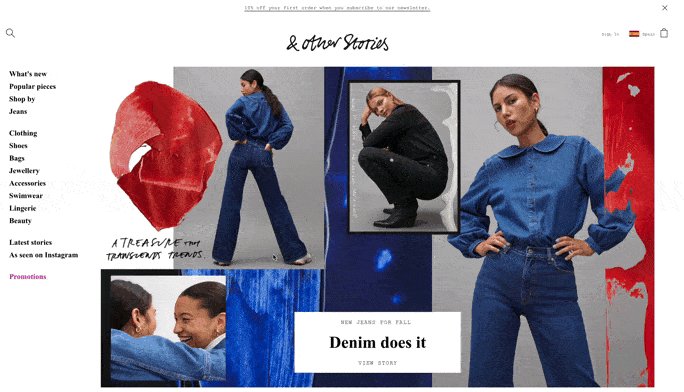
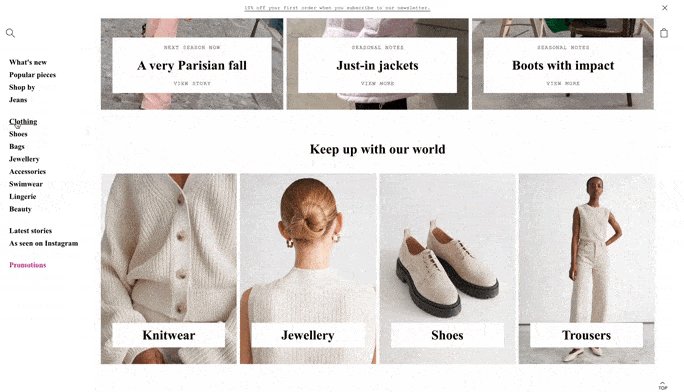
Este es el caso de And Other Stories, con un menú lateral situado a la izquierda de la página y que se mantiene fijo mientras el usuario hace scroll. De esta forma, se optimiza mucho mejor el tamaño de la pantalla, colocando el menú a la misma altura de los productos que está visualizando el usuario y manteniéndolo más accesible. Un diseño minimalista y sencillo que es ¡todo un acierto!

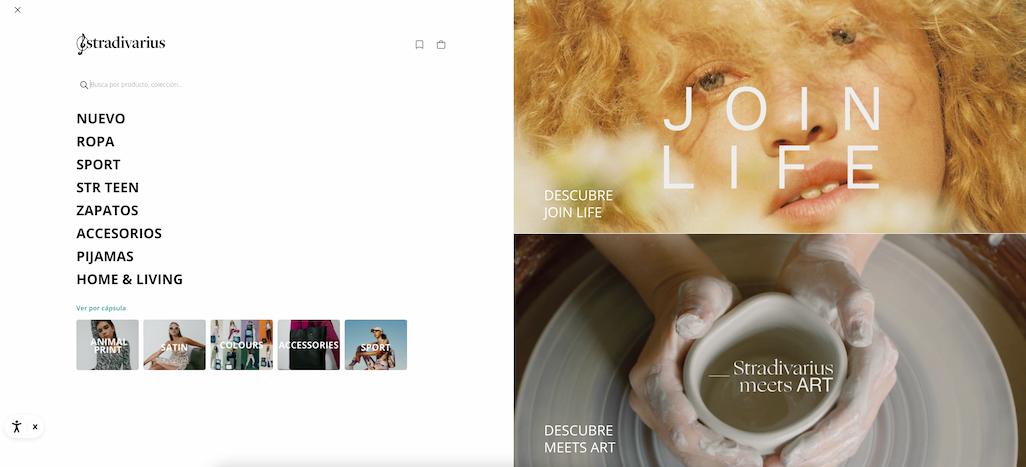
Esta tipología suele ir de la mano del menú hamburguesa, ya que al hacer click en el icono se despliega una nueva sección que abarca todo el ancho de la página, tanto en móvil como en escritorio. Esta forma nos abre todo un abanico de posibilidades a la hora de diseñar nuestro menú, pudiendo poner a disposición del usuario toda la información que necesite y además mostrársela de una forma muy atractiva, mejorando su experiencia en el sitio.

Ejemplo de menú full-page en stradivarius.com
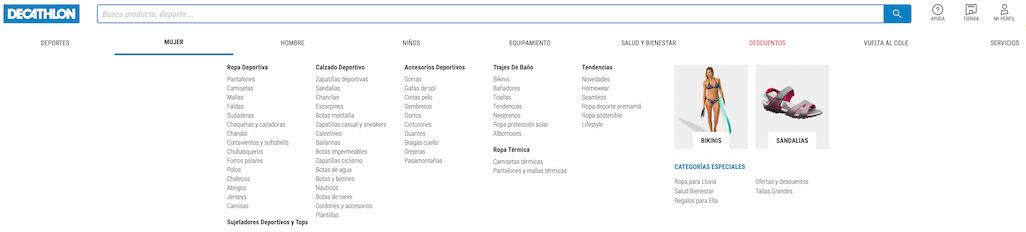
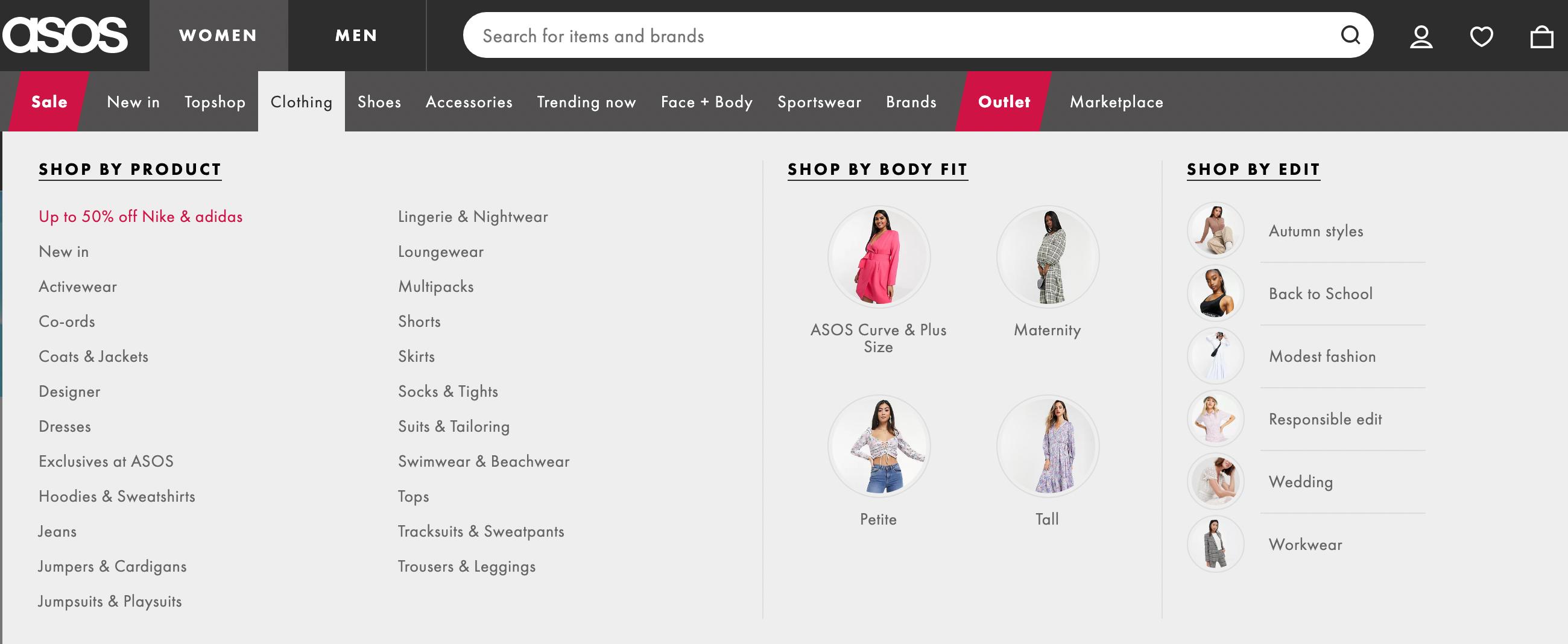
Los mega menús son muy populares especialmente en el sector del e-commerce, donde existe una gran profundidad en la arquitectura web y se debe facilitar lo más posible la navegación al usuario para que acceda a cada categoría de forma rápida y en el menor número de clicks posibles. Son interfaces más complejas que los menús estándar y que pueden contener todo tipo de información; no solo las categorías de la tienda on-line como tal, si no que también pueden incluir fotos, vídeos o incluso un sistema de filtros que ayude a encontrar de forma más rápida el producto o servicio que el usuario busca.

Ejemplo de mega menú en decathlon.es

Ejemplo de menú en asos.com
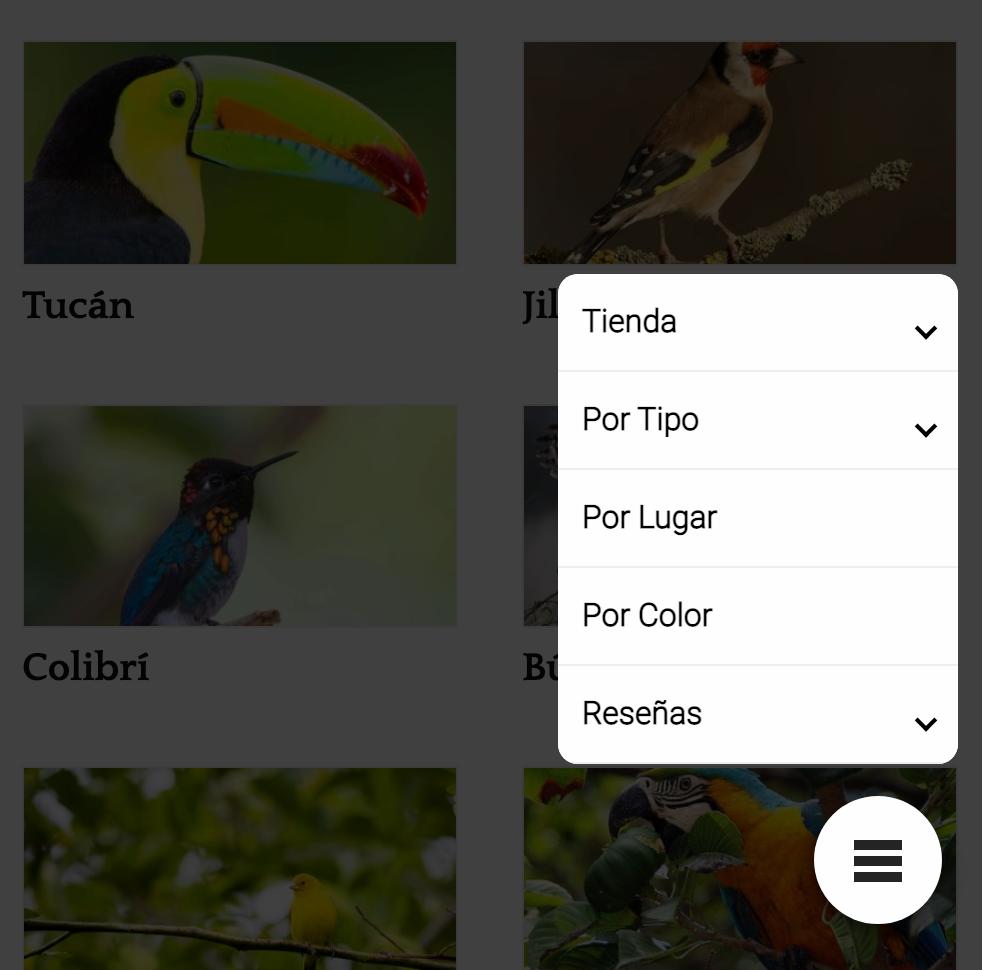
Uno de los tipos menos empleados y conocidos es el menú flotante que podemos ver representado en la web avesexoticas.org. En este caso, el menú se encuentra flotando de forma fija en la parte inferior derecha de la página, haciendo que sea siempre fácilmente accesible por el usuario cuando está navegando en su dispositivo móvil o tablet.

En este caso que hemos mencionado, además, se combina este tipo de menú en formato responsive con la conocida como navegación por clústers, que agrupa bajo un tema general contenidos relacionados con este, haciendo más fácil la navegación a través del sitio web.
Como habrás visto, existen muchísimos tipos de menús distintos; aunque la mayoría sigan un mismo patrón para respetar la usabilidad del sitio, podemos encontrar otras formas más disruptivas y originales que persigan mejorar la experiencia del usuario y facilitar la navegación en el sitio.
¿Cuáles son los menús más creativos que has visto? ¡Déjanos tu respuesta en nuestras redes sociales!
Te leemos 👀
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────