

Estrategias Online
Optimización para motores generativos (GEO)
Obtura es una productora audiovisual afincada en Zaragoza pero con un alcance infinito. Si tú quieres trabajar con ellos, da igual donde te ubiques.
Desde que fundaron la empresa tenían claro dos cosas: "revolucionar el sector que más les gusta y llevar a cabo proyectos únicos, frescos y creativos"

Este año han querido darle un giro 180º grados a su web con el objetivo de transmitir esas cualidades.
Y aquí es donde entra #TheCookies. Han confiado en nosotros para llevar a cabo el rediseño y desarrollo de su site.
El diseño del proyecto tenía que ser a medida, único, rompedor y con mucha personalidad.
Uno de los objetivos era crear el efecto WOW. Esa reacción que ellos buscan cuando entregan un proyecto audiovisual y/o fotográfico, tenía que pasar primero por transmitirlo su web.
Antes de iniciar la fase de diseño es importante trabajar en la definición de la navegación tras su previo análisis SEO. Una vez aprobado, toca darle caña a los wireframes de cada una de las landings correspondientes.
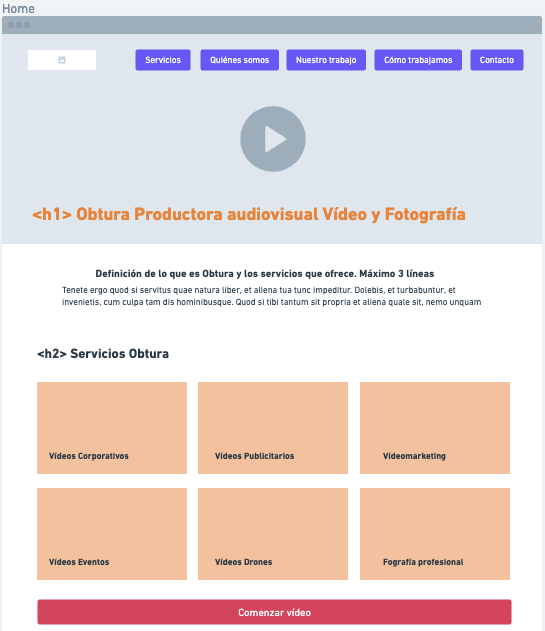
A continuación un ejemplo de una parte del wireframe de la home de Obtura.

Sirven de esqueleto para que el cliente se haga una idea de las secciones que va a tener cada página, el contenido, y sobre todo marcar las directrices para poder diseñar ya con pautas SEO y UI establecidas.

Esto nos permite, entre otras cosas, que el proyecto nazca totalmente pensado tanto para los buscadores como para la demanda del usuario.
Toca pasar a código todos los diseños. Si nos llevas siguiendo desde nuestros inicios ya sabrás que apostamos por desarrollar las webs con Gatsby como framework y con Sanity como gestor de contenido.
Si todavía no sabes de lo que te hablo, puedes echar un vistazo a este post donde te hablamos de este cañón de tecnología.
Al desarrollar todo a medida podemos trabajar con un back office (donde se gestionan los contenidos de una web) que nos permite acoplarnos a las necesidades del cliente. Sin embargo, cuando por ejemplo trabajas con Wordpress tienes que hacer uso de su propio panel de control y acoplarte a él.
Además, el uso de estas tecnologías nos permite optimizar mejor el rendimiento del site y evitar el uso de servidores.
Al ser tecnologías tan nuevas es normal que haya barreras para entenderlas y aceptarlas pero cuando descubres lo seguras que son, el escaso o nulo mantenimiento que te supone y la facilidad para gestionar el contenido de tu proyecto, créeme que querrás probarla 🙂.
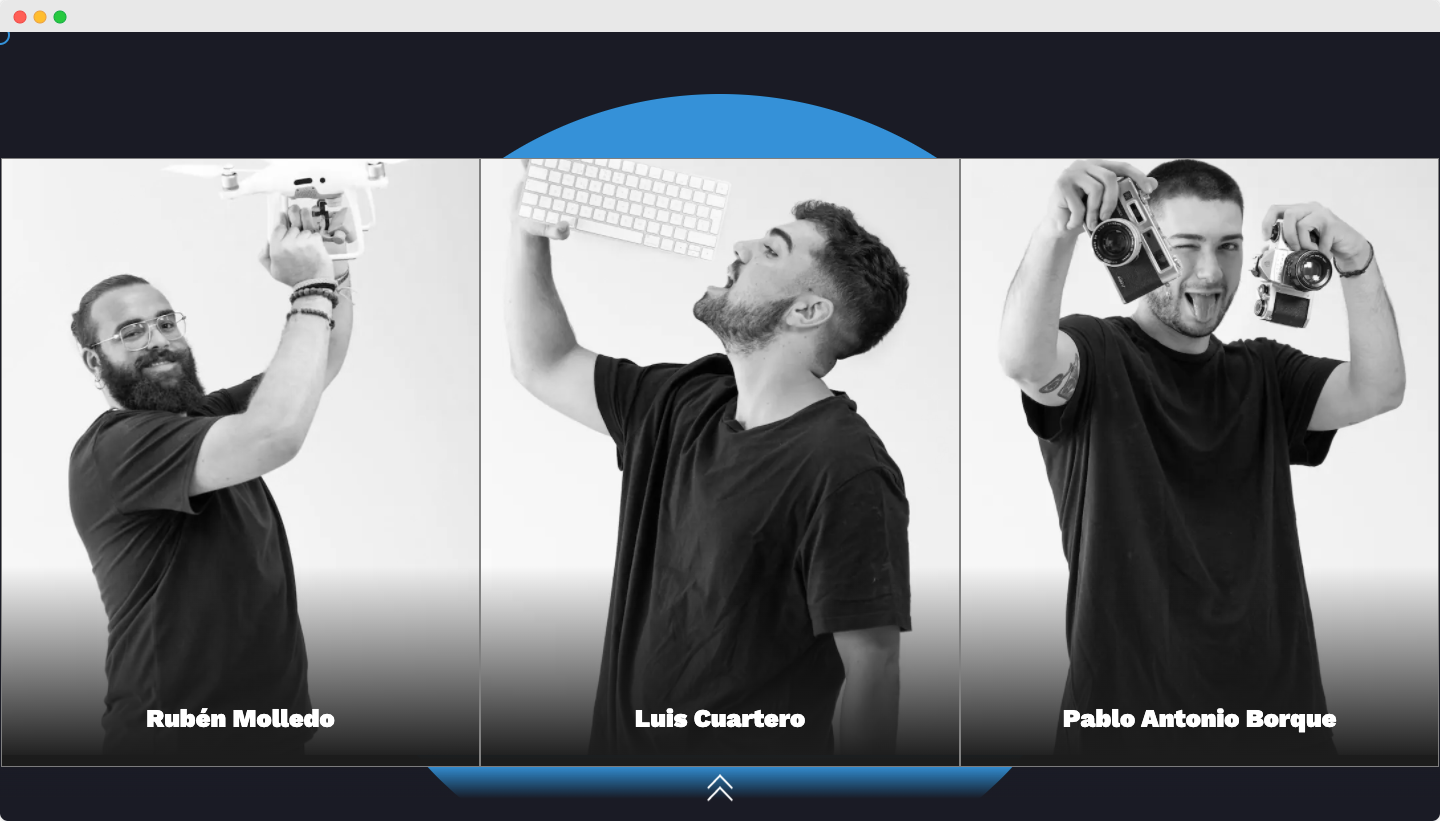
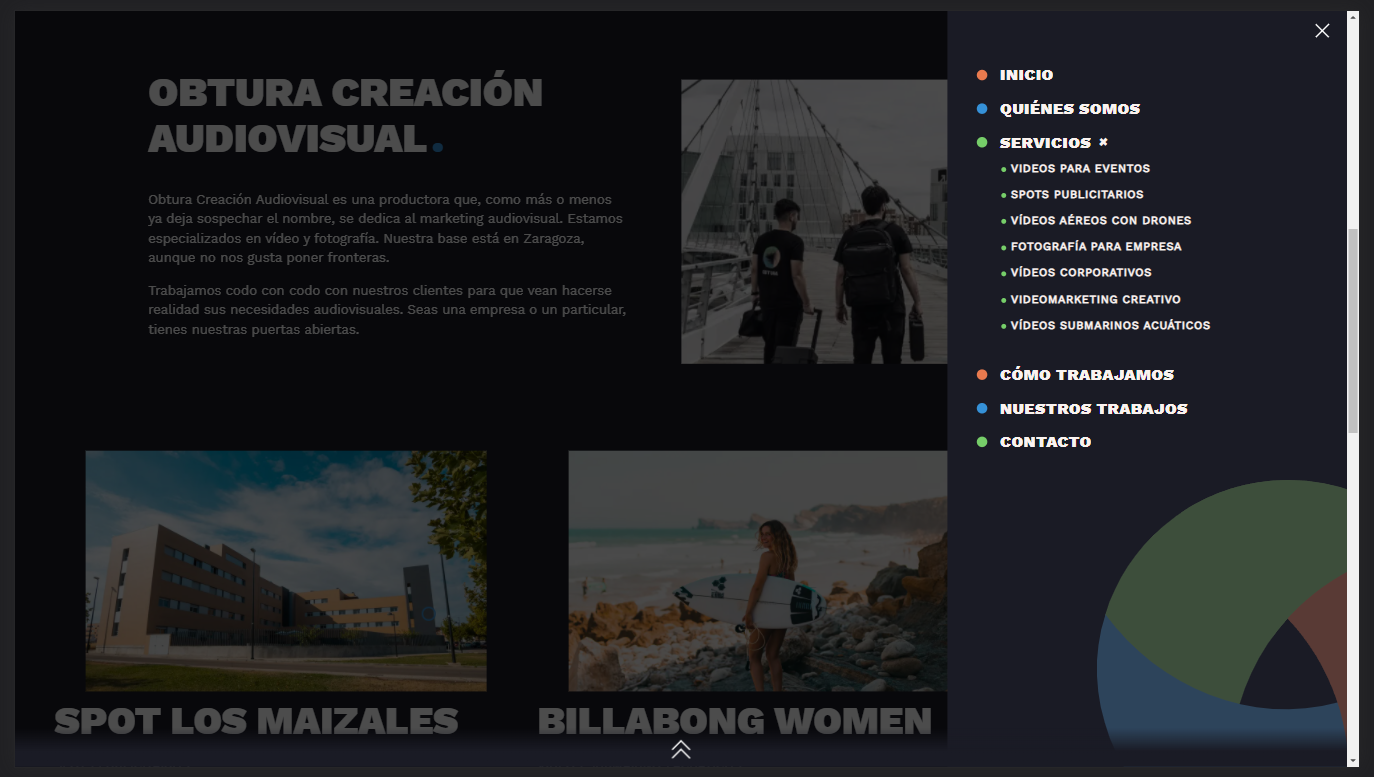
A continuación te dejamos una visión de la web con el menú de tipo hamburguesa desplegado.

Como ya te hemos ido contando, trabajar con estas tecnologías nos permiten adaptarnos a tu proyecto.
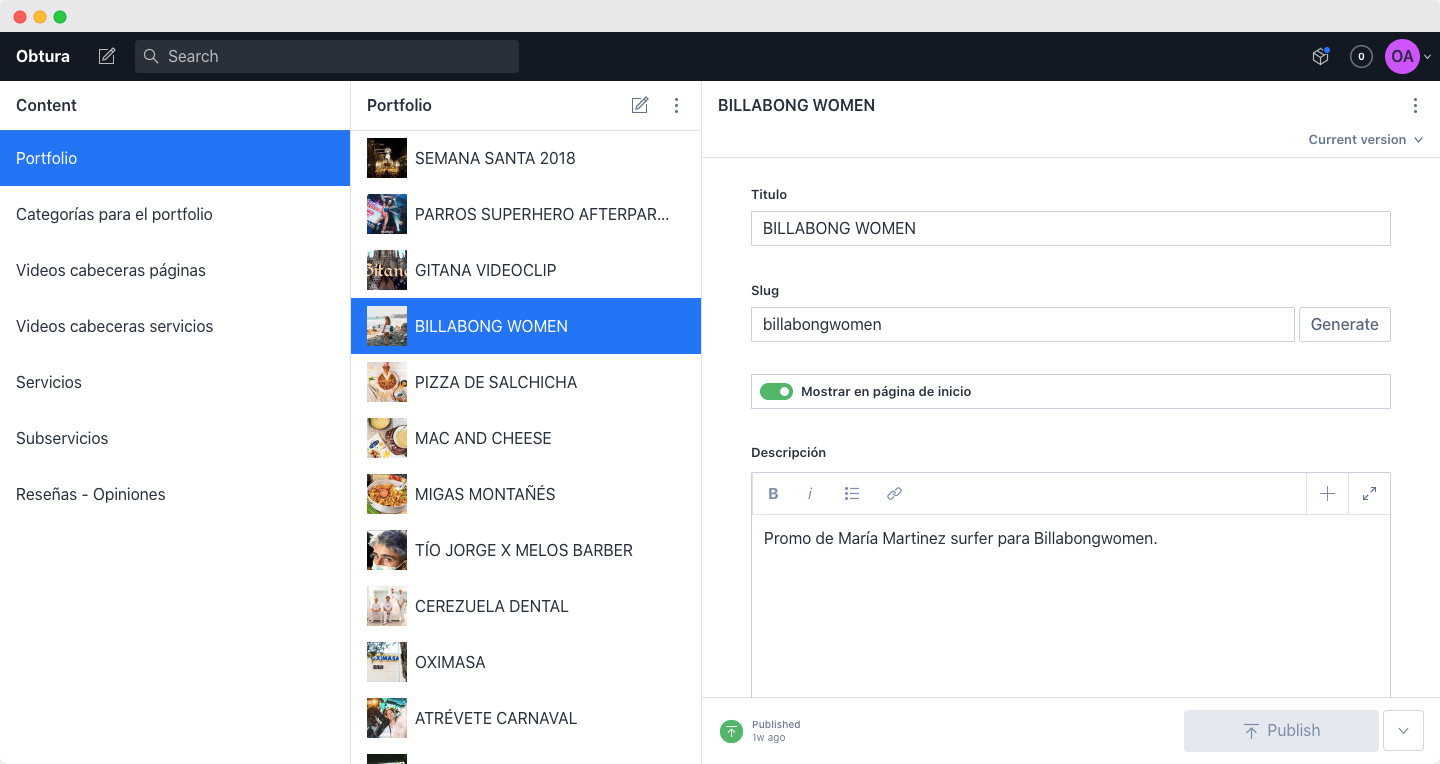
Una de las grandes diferencias de usar headless CMS es que solo vas a tener que acceder a las secciones modificables del tu web, que previamente hemos acordado contigo.
Hacen que sea fácilmente escalable. Por ello cada proyecto supone un reto; pero el subidón que nos da, qué 🤘🏼
En este proyecto contábamos con varias peculiaridades. A continuación te contamos tres de ellas:

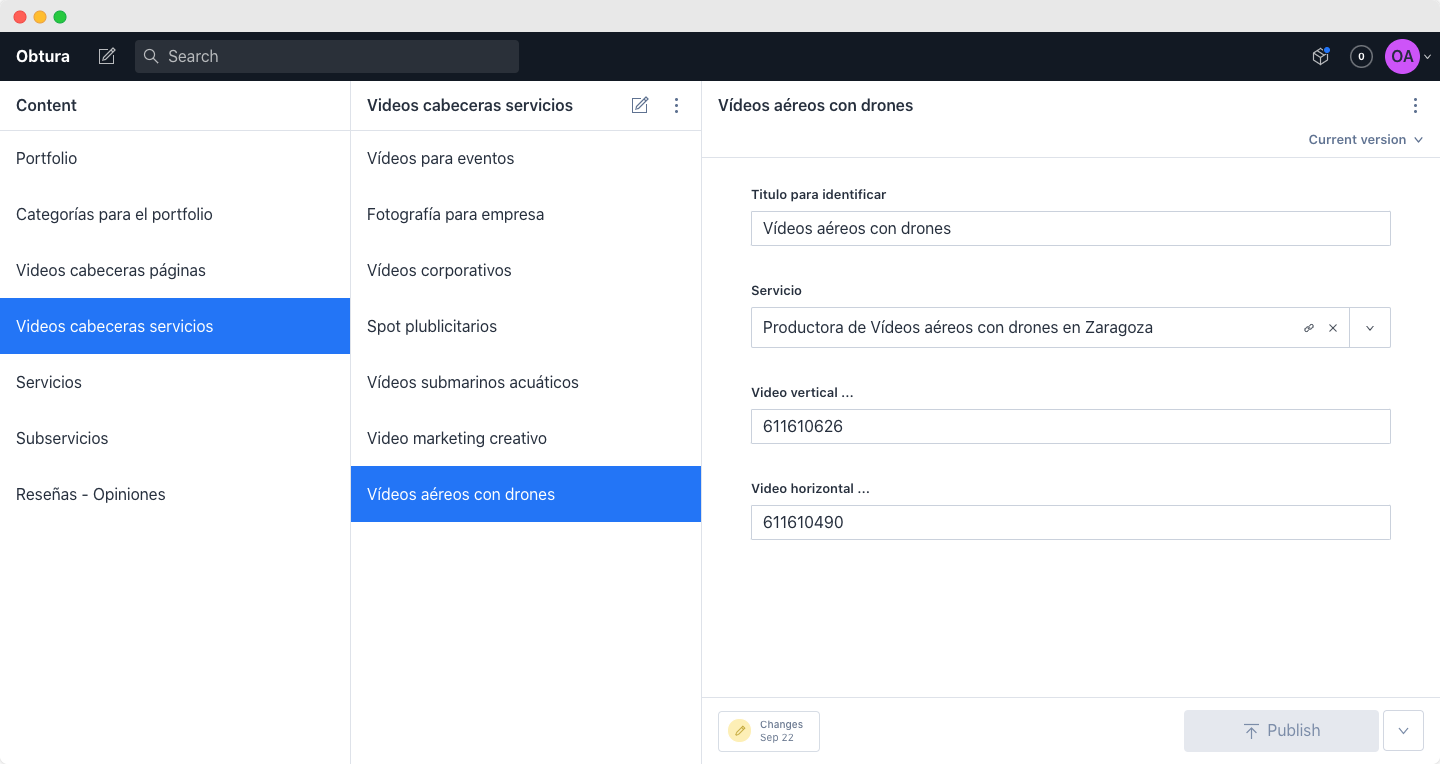
A tener en cuenta que no es lo mismo un video producido para PC que para mobile. Se les habilitó las secciones correspondientes para que pudieran modificar en cualquier momento cada video y diferenciar entre video para PC y video para mobile.
Cada uno de estos videos está alojado en vimeo. Para apreciar la diferencia te invitamos a que accedas a la web desde diferentes dispositivos.


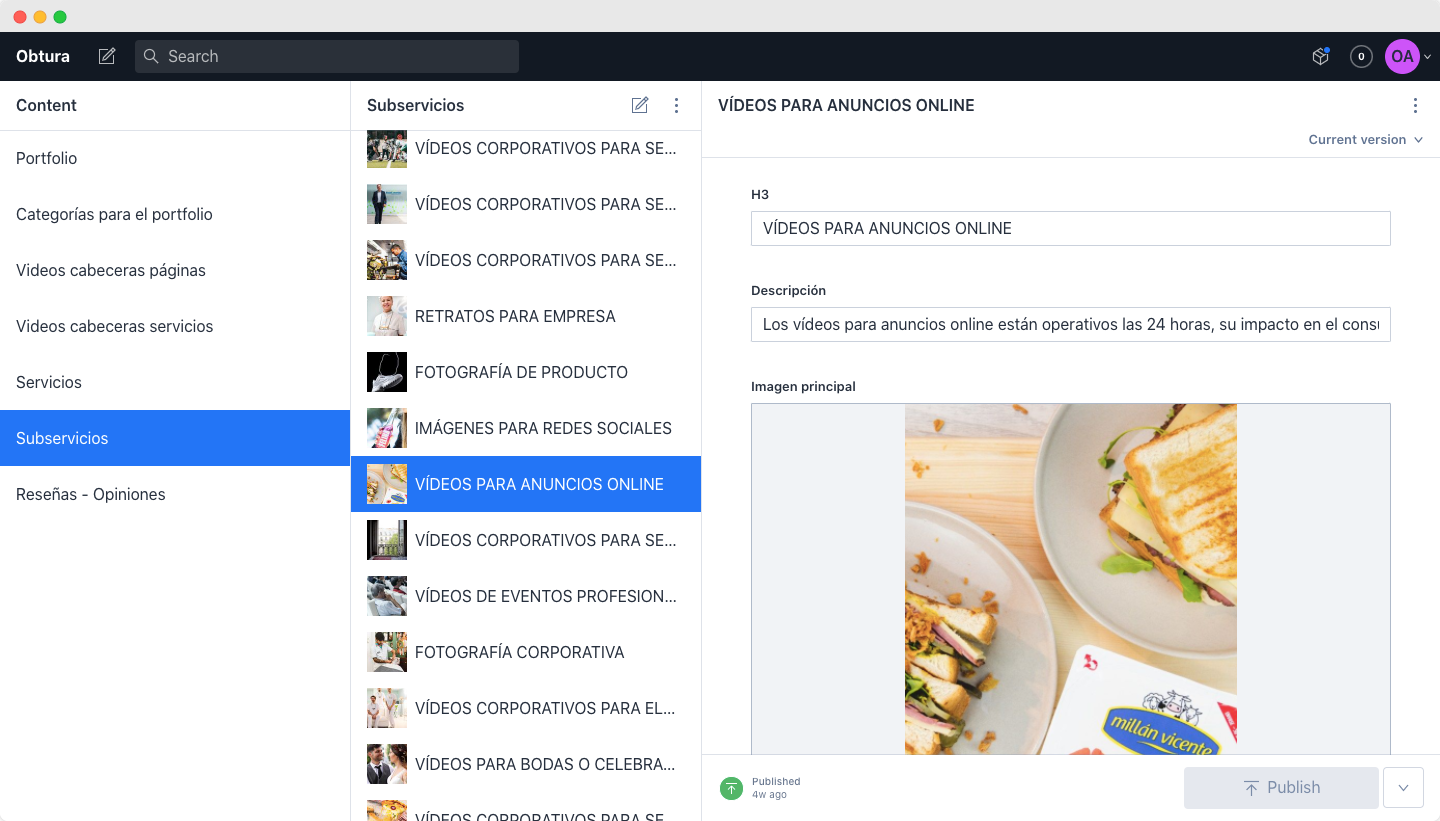
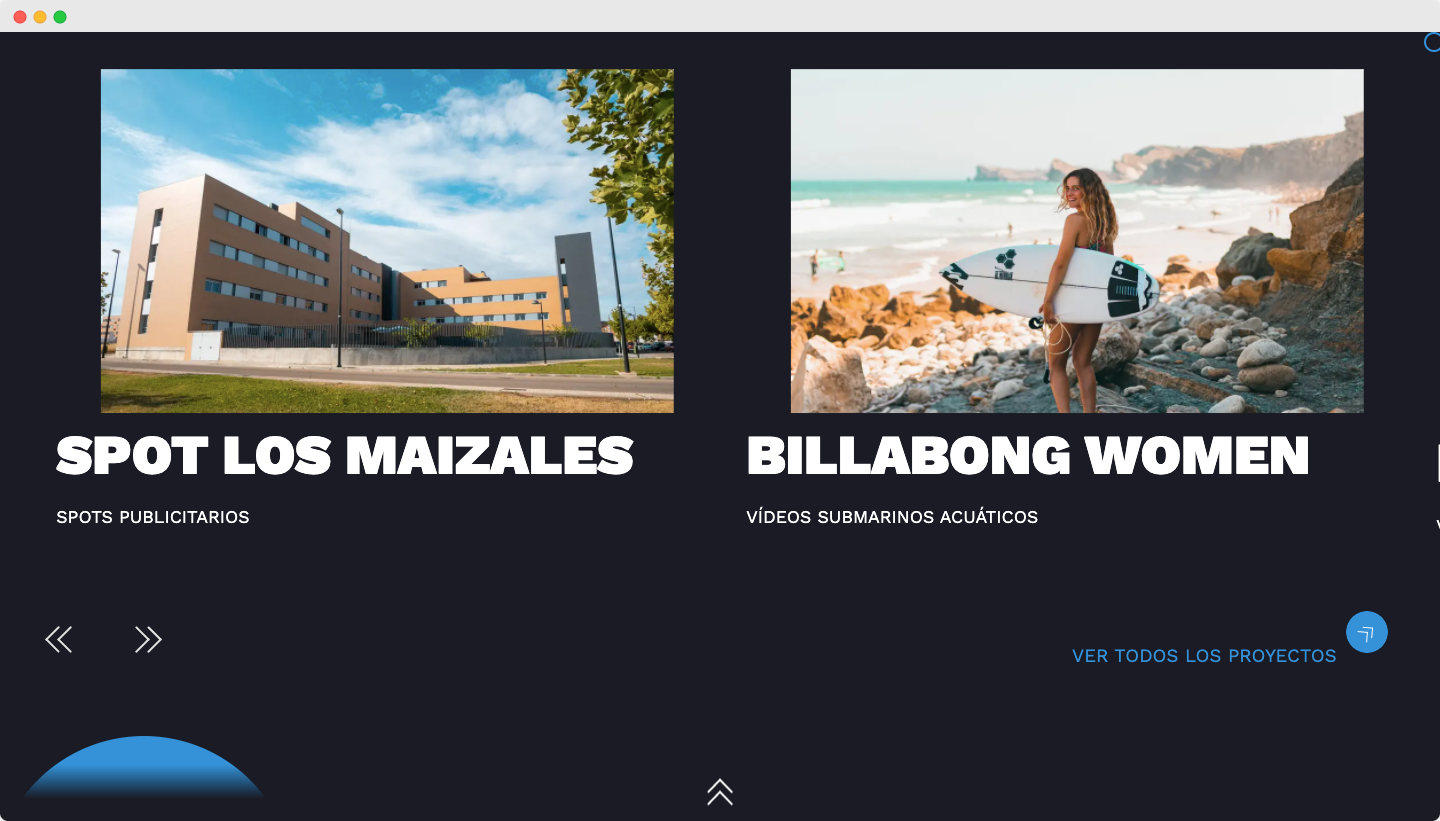
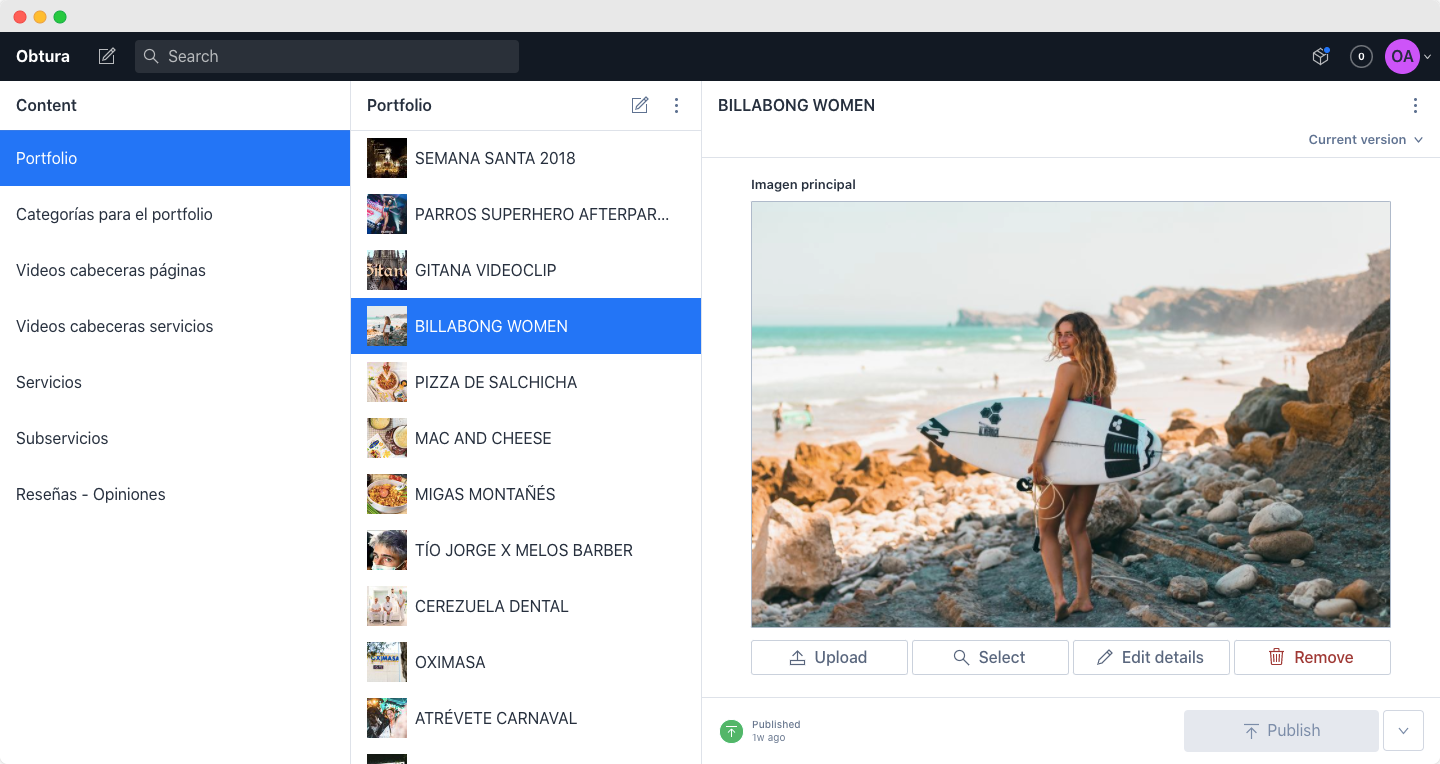
Añadir material al portfolio es tan sencillo como: título, imagen, descripción y marcar la opción de si quieren que aparezca en el carrousel o no. Todo está conectado.


Agradecer al equipo de Obtura por querer trabajar codo con codo con nosotros. El resultado es esta maravilla de web.
Te invitamos a que la visites y nos digas qué te ha parecido este proyecto. Aquí tienes link a nuestras RRSS para que nos des tu feedback.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────