

Estrategias Online
Optimización para motores generativos (GEO)
Te recomiendo que este post lo leas empezando por abajo, es decir, el titular más bajo que encuentres. De momento es cortito así que tranquilo.
Lo primero y más importante son dos requisitos indispensables para poder utilizar Gatsby 5,
Vaya.. para centrarnos en negocio empezamos con detalles muy específicos 😧. Pero bueno es importante resaltar esto por que igual ese servidor que “no tienes” no soporta estas versiones por lo que puede ser un sobrecoste de infraestructura para empezar.
Empezamos bien.
Aplausos.
Pero bueno esto va de webs modernas… y no puedes ir de moderno si no vas a la última, es así.
Al turrón
Nuevas técnicas para mejorar el tiempo de compilación mediante la Slice API.
Directo, por si no lo sabes las webs que se desarrollan en React se montan por componentes individuales que luego se van combinando para montar la página al completo.
Un componente podría ser el menú.
Pues con esta herramienta lo que hacemos es “partir” ese componente y aislarlo para que no vuelva a pasar por el proceso de compilación a no ser que cambie. Así que segundos al bolsillo.
Esto es muy parecido a la hidratación parcial, que es otra novedad, pero cada una juega un papel, Slices en el lado servidor (durante la compilación) y la hidratación parcial en lado del cliente (tu navegador).
Eso sí, la hidratación parcial no es de Gatsby, pero solo por actualizar a Gatsby 5 te beneficiarás de ella ya que es algo que hace React 18 por si solo.
La hidratación parcial solo te renderiza el componente que cambia en la página y no toda, pues eso lo que hace Slices, pero en el lado del cliente.
Así que tenemos una mejor experiencia del usuario gracias a la hidratación parcial y un menos coste computacional gracias a Slices.
Esto trae el beneficio de que las webs se compilan más rápido y podemos tener los cambios antes en producción.
Y el tercer gran beneficio son las construcciones incrementales, que convierten al sitio en un, agárrate.
Esto hará compilaciones a velocidad de vértigo, al extremo compilar diez mil páginas en unos 25s.
Eso dicen en la documentación. Ya veremos.
Pero esto para nosotros todavía es humo, no está implementado en Netlify de momento, pero espero que tras la compra de Gatsbty por Netlify se implemente todo a la perfección sin fricción. #deseo.
Sí, las dos herramientas más importantes para nosotros se han unido. 💗
Salseo aparte
Nosotros aplicando estas técnicas nuevas hemos recortado 10 segundos en este blog sin buscar vueltas, aplicando Slices en 3 componentes (cabecera, píe de página y el de subscripción), eso sí solo tenemos 92 páginas y 446 nodos a fecha de hoy.
En un sitio de este tamaño no parece mucho pero es muy probable que sin hacer nada mejore esto de aquí a un tiempo cuando Netlify implemente su parte.
--- 23/09/21
Después de inaugurarme como escritor de posts, que me encanta y mi equipo lo sabe, salto la noticia, Gatsby lanza en beta su versión 4 y no va a dejar indiferente a nadie, yo que que te dije en el articulo anterior que habían cambiado el eslogan ya me tendría que haber olido la tostada, pero como no como pan, pues no se a que huele, bueno si, riquísimo 🤤.
Pues bien, tras los eslóganes que ya cité ¡tenemos el nuevo!
Static is fast.
Static now scales
Me encanta como suena.
Lo más relevante e impactante es que han añadido dos tipos nuevos de renderizado. Esto cambia el estatus de Gatbsy radicalmente, al menos para mí.
Ya no es un generador de sitios estáticos — como ya estaban demostrando con sus cambios en el marketing.
Se van a poder consumir datos en caliente de una forma nativa gracias a uno de los tipos nuevos de renderizado, unas líneas más abajo te explico.
Para mí, Gatsby siempre ha sido escalable al máximo, pero había cosas que debíamos hacer de forma muy rebuscada y te salías de su marco, algo que nosotros siempre asumíamos ya que nos compensaba esa complejidad y seguir utilizando este framework.
Bueno, así se queda el tema render:
Este el tipo de renderizado que te comenté en mi post anterior sobre Gatsby , tras la compilación tiene preparados todos los activos de HTML, CSS y JS, los sirve y listo.
Velocidad de vértigo ⚡
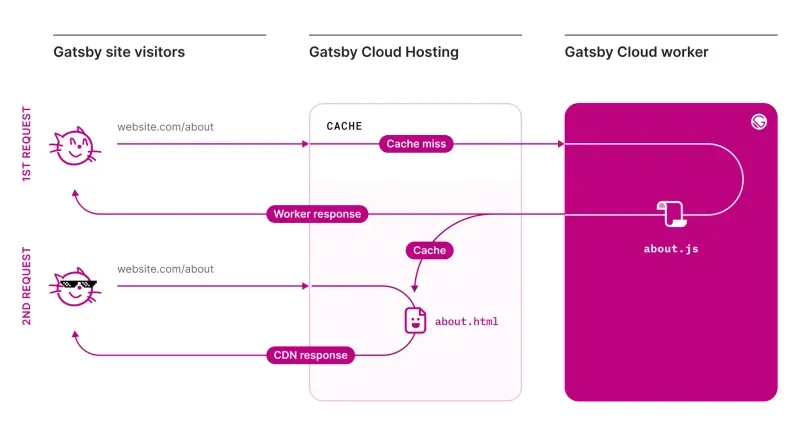
Este tipo de renderizado hace un pre-render de los activos pero espera a que el cliente haga una petición, para entonces, hacer las consultas a los datos necesarios y mostrarlos.
Esto te permite el mostrado de información siempre actualizada. Para mí, esta es la novedad que marca la diferencia, y sí, esto ya lo estábamos haciendo nosotros en proyectos gracias a la hidratación de React, no sin darnos algún cabezazo de vez en cuando, pero ahora... ¡PAM! lo podemos resolver de forma nativa con Gatsby 4

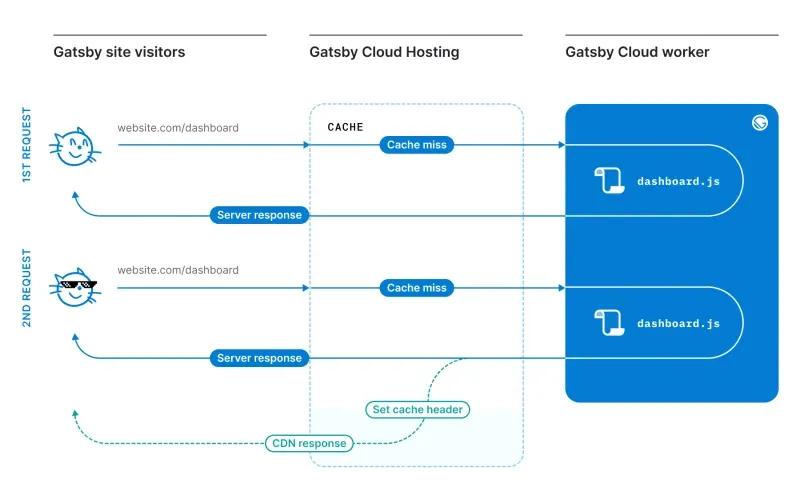
Este es como el SSG pero hasta que no hay una primera consulta por parte de un usuario no deja preparados los activos. Sí, este primer usuario se come un poco de espera, y ¿por qué? pues por que cuando tienes un sitio que compila muchas páginas hay mucho tiempo computacional corriendo y si tienes páginas que son artículos de blog antiguos, o que apenas tienen visitas, pues bueno, te lo puedes ahorrar.

Al final esto cuando sube mucho de volumen se cobra por minutos de computación de la máquina, así que bueno, dinero, y que si quieres mostrar la nueva publicación con urgencia por que eres un periódico pues también se presenta más rápido.
Tiene muchas mejoras y cambios de tripas pero bueno eso ya es materia muy técnica, simplemente será más rápido en las compilaciones y escalara mejor
Así que esto nos da para afrontar retos que ya asumíamos pero nos quita complejidad y abre las puertas de integraciones muy jugosas.
Tengo muchas ganas de meterle mano y ver como se comporta, tenemos dos proyectos que le iría como anillo al dedo pero Gatsbyjs 4 aún está en Beta..., ¿te gustaría tener tu proyecto en Gastby 4 ? Entre que nos llamas y no ya esta estable la versión.
Para que entiendas mejor todo esto escribiré un post sobre el proceso real de como lo hacemos nosotros, si quieres que priorice este contenido házmelo saber por que soy muy de meterme en el proyecto del cliente y no salir más que para comer, tranquilísimo.
También te puede gustar


Estrategias Online
Optimización para motores generativos (GEO)

Estrategias Online
Checklist SEO Diario

000 THECOOKIES Terminal v1.0
Escribe tu email para iniciar una conversación con nuestro asistente de IA.
────────────────────────────────────────────────────────